Mac で Appium を使ってモバイルのテスト自動化するための環境構築をする手順です。
ググれば情報はいっぱい出てくるものの、割と初心者は混乱しがちだと思うので、書いておきます。
前提
- macOS
- homebrew インストール済
- node.js(と npm)インストール済
- Java 1.8 インストール済
まずやること
appium desktop と appium-doctor さえ入れば、あとは appium-doctor の指摘に従ってなんとかできます。
- appium-desktop のインストール
- appium-doctor のインストール
1. appium-desktop のインストール
公式の GitHubappium/appium-desktopに概要が書いてあります。
インストーラはリリースページにあるので、Appium-mac-x.xx.x.dmg をダウンロードして起動&インストールします。
2. appium-doctor のインストール
appium-doctor を入れて実行すると、設定が正しく済んでいるかをチェックして、結果を表示してくれます。appium-doctor で都度確認しつつ、指摘されている項目に対応していくと、迷わずに完了させることができます。
インストールは npm で。
$ npm install -g appium-doctor
ここでappium-doctorコマンドを実行してもいいのですが、この段階ではどのみち設定が不足しているので、後ででも大丈夫です。
Android の操作のためにやること
appium-doctor が必須項目としてチェックするのは以下です。
- Node.js のバイナリの場所
- Node.js のバージョン
- 環境変数 ANDROID_HOME の設定
- 環境変数 JAVA_HOME の設定
- adb の場所
- android の場所
- emulator の場所
- JAVA_HOME 内の bin
以下の流れに沿って設定を行えば、上記のチェックを通ります。 ※Node についてはインストール済の前提
1. Android Studio のインストール
公式のリンクから Android Studio をダウンロードし、インストールします。
Download Android Studio and SDK tools | Android Developers
2. SDK 等のダウンロード&インストール
Android Studio がインストールできたら、SDK マネージャから必要なものをインストールします。
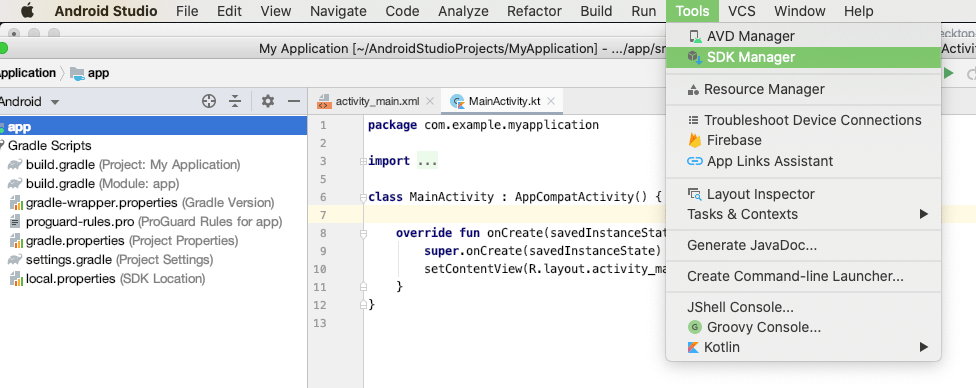
Android Studio を起動して、上部メニューの Tools から SDK Manager を選択します。

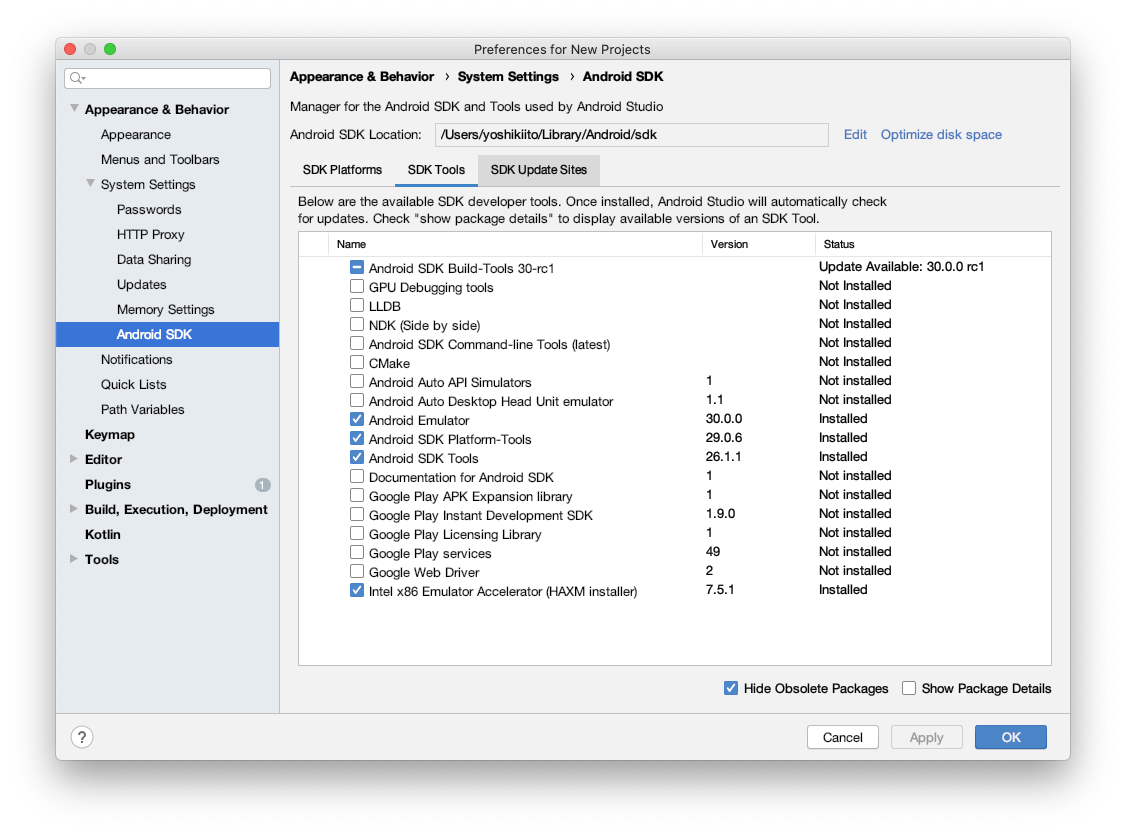
SDK Tools タブで、
- Android Emulator
- Android SDK Platform-Tools
- ANdroid SDK Tools
の 3 つにチェックを入れてインストールします。
もし一覧に無いという場合は、右下にある"Hide Obsolete Packages"のチェックを外すと表示されます。

3. 各種環境変数の設定
以下の例のように設定します。
ANDROID_HOME: /Users/yoshikiito/Library/Android/sdkJAVA_HOME: /Library/Java/JavaVirtualMachines/jdk1.8.0_171.jdk/Contents/HomePATH: $JAVA_HOME/bin
設定は、Mac のターミナルの設定ファイル”.zshrc"に記載します。
※bash を使っている方は.bashrc に記載してください。
export JAVA_HOME="/Library/Java/JavaVirtualMachines/jdk1.8.0_171.jdk/Contents/Home"
export ANDROID_HOME="/Users/yoshikiito/Library/Android/sdk"
export PATH="$JAVA_HOME/bin:$PATH"
iOS の操作のためにやること
appium-doctor が必須項目としてチェックするのは以下です。
- Node.js のバイナリの場所
- Node.js のバージョン
- Xcode のインストール
- Xcode Command Line Tools のインストール
- DevToolsSecurity の有効化
- The Authorization DB の設定
- Carthage のインストール
- HOME の設定
1. Xcode のインストール
AppStore から入れられます。
ネット上にも情報多数のため割愛しますが、それなりにサイズが大きいので、SSD の空き容量や、時間の確保を行ってからがオススメです。
初回起動時に"Enable Developer Mode on this Mac?“と聞かれた場合は、Enable を選択してください。
2. Xcode Command Line Tools のインストール
こちらも記事が多数あります。Xcode のインストール後、Xcode->Open Developer Tool->More Developer Tools から選択できます。
参考:
- Mavericks で Command Line Tools for Xcode をインストールする - Qiita
- macOS で command line tools for xcode と homebrew のインストール - Qiita
3. DevToolsSecurity の有効化
Xcode のインストール時に Enable にしていればそれで OK ですが、念の為確認しておきましょう。
ターミナルから以下コマンドで確認します。
$ sudo /usr/sbin/DevToolsSecurity -status
Developer mode is currently enabled.
DevToolsSecurity を実行すると PC のパスワードを聞かれるので、入力しましょう。 上記のように enabled となっていれば OK です。
もしなっていない場合は、以下のやり方で enabled にしましょう。
$ sudo /usr/sbin/DevToolsSecurity --enable
4. Carthage のインストール
$ brew update
$ brew install carthage
上記2コマンドでインストール。
appium-doctor によるチェック
操作したい OS に応じた設定を行ったら、appium-doctorコマンドで確認しましょう。
$ appium-doctor --ios
あるいは
$ appium-doctor --android
です。
両 OS の設定を同時に確認したい場合には、オプションなしで$ appium-doctorだけ実行です。
以下の例のように、全てのチェックが通っていれば OK です。
iOS の例で、Optional の部分はあえて設定せずにいます。
% appium-doctor --ios
info AppiumDoctor Appium Doctor v.1.13.1
info AppiumDoctor ### Diagnostic for necessary dependencies starting ###
info AppiumDoctor ✔ The Node.js binary was found at: /Users/yoshikiito/.nodebrew/current/bin/node
info AppiumDoctor ✔ Node version is 11.4.0
info AppiumDoctor ✔ Xcode is installed at: /Applications/Xcode.app/Contents/Developer
info AppiumDoctor ✔ Xcode Command Line Tools are installed in: /Applications/Xcode.app/Contents/Developer
info AppiumDoctor ✔ DevToolsSecurity is enabled.
info AppiumDoctor ✔ The Authorization DB is set up properly.
info AppiumDoctor ✔ Carthage was found at: /usr/local/bin/carthage. Installed version is: 0.34.0
info AppiumDoctor ✔ HOME is set to: /Users/yoshikiito
info AppiumDoctor ### Diagnostic for necessary dependencies completed, no fix needed. ###
info AppiumDoctor
info AppiumDoctor ### Diagnostic for optional dependencies starting ###
WARN AppiumDoctor ✖ opencv4nodejs cannot be found.
WARN AppiumDoctor ✖ ffmpeg cannot be found
WARN AppiumDoctor ✖ mjpeg-consumer cannot be found.
WARN AppiumDoctor ✖ set-simulator-location is not installed
WARN AppiumDoctor ✖ idb and idb_companion are not installed
WARN AppiumDoctor ✖ applesimutils cannot be found
WARN AppiumDoctor ✖ ios-deploy cannot be found
info AppiumDoctor ### Diagnostic for optional dependencies completed, 7 fixes possible. ###
info AppiumDoctor
info AppiumDoctor ### Optional Manual Fixes ###
info AppiumDoctor The configuration can install optionally. Please do the following manually:
WARN AppiumDoctor ➜ Why opencv4nodejs is needed and how to install it: https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/image-comparison.md
WARN AppiumDoctor ➜ ffmpeg is needed to record screen features. Please read https://www.ffmpeg.org/ to install it
WARN AppiumDoctor ➜ mjpeg-consumer module is required to use MJPEG-over-HTTP features. Please install it with 'npm i -g mjpeg-consumer'.
WARN AppiumDoctor ➜ set-simulator-location is needed to set location for Simulator. Please real https://github.com/lyft/set-simulator-location to install it
WARN AppiumDoctor ➜ Why idb is needed and how to install it: https://github.com/appium/appium-idb
WARN AppiumDoctor ➜ Why applesimutils is needed and how to install it: http://appium.io/docs/en/drivers/ios-xcuitest/
WARN AppiumDoctor ➜ ios-deploy is used as a fallback command to install iOS applications to real device. Please read https://github.com/ios-control/ios-deploy/ to install it
info AppiumDoctor
info AppiumDoctor ###
info AppiumDoctor
info AppiumDoctor Bye! Run appium-doctor again when all manual fixes have been applied!
info AppiumDoctor