テストエンジニアだけどフロントエンドとかやりたい。ということで、Vue.jsをぽちぽち勉強中です。
今回は、サンプルを写経したときになんとなくモヤっていたv-forディレクティブやv-bindディレクティブに触れました。
参考にしているのはこちら。
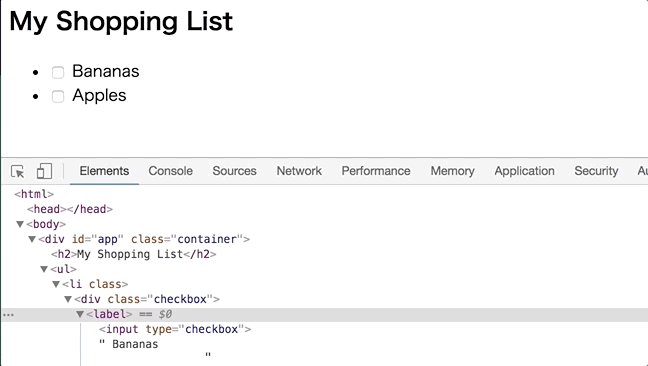
Check and uncheck shopping list items
items配列を、textとcheckedの2つのプロパティを持つように変更する。
app.js
var data = {
items: [{ text: 'Bananas', checked: true },
{ text: 'Apples', checked: false }],
title: 'My Shopping List',
newItem: ''
};
new Vue({
el: '#app',
data: data
});
index.html
<div id="app" class="container">
<h2>{{ title }}</h2>
<ul>
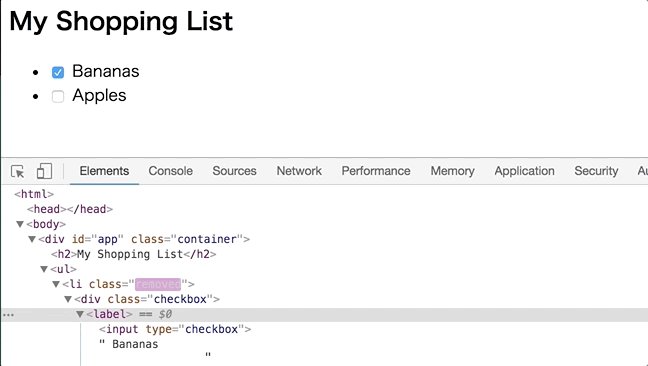
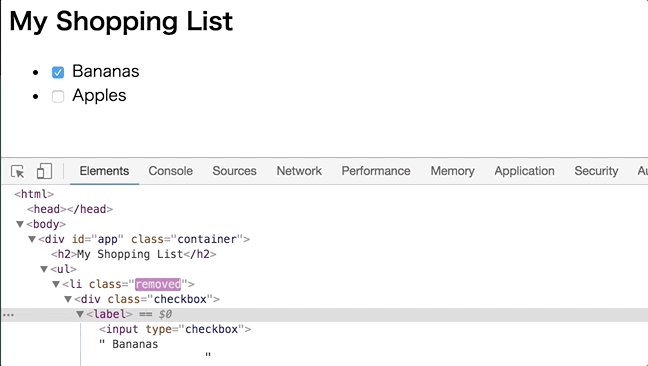
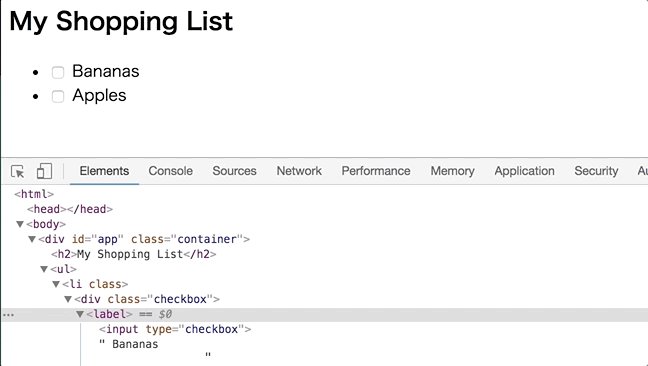
<li v-for="item in items" v-bind:class="{ 'removed': item.checked }">
<div class="checkbox">
<label>
<input type="checkbox" v-model="item.checked"> {{ item.text }}
</label>
</div>
</li>
</ul>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.0.3/vue.js"></script>
<script src="app.js"></script>
メモ:ディレクティブ
ここで、html中に出てきたv-forやv-bindなどをディレクティブという。
v-forディレクティブは、配列の要素に対して繰り返し処理できる。VBA等でのfor-eachのようなイメージと理解。
公式ガイドに解説が載っているが、読むと以外と色々できそう。
また、v-bindディレクティブは、
1つ以上の属性またはコンポーネントのプロパティと式を動的に束縛します。 — Vue.js
で、ここではitem.checkedがtrueのときには、liのclassにremovedを設定している。
チェックボックスをON-OFFするたびに動的に変化するのが今っぽい。