Chrome59から(正直使いづらい部分はありますが)公式にフルスクリーンキャプチャが撮れるようになったので、方法を共有しておきます。
この方法について、一部のニュースサイト(海外含む)では「モバイル表示しかフルスクリーンキャプチャできない」という誤った情報が書いてありましたが、モバイル表示(スマホ表示)とPC表示のどちらもフルスクリーンキャプチャが可能です。
Chromeで全画面キャプチャを撮る方法(拡張機能不使用)
PCサイトの場合
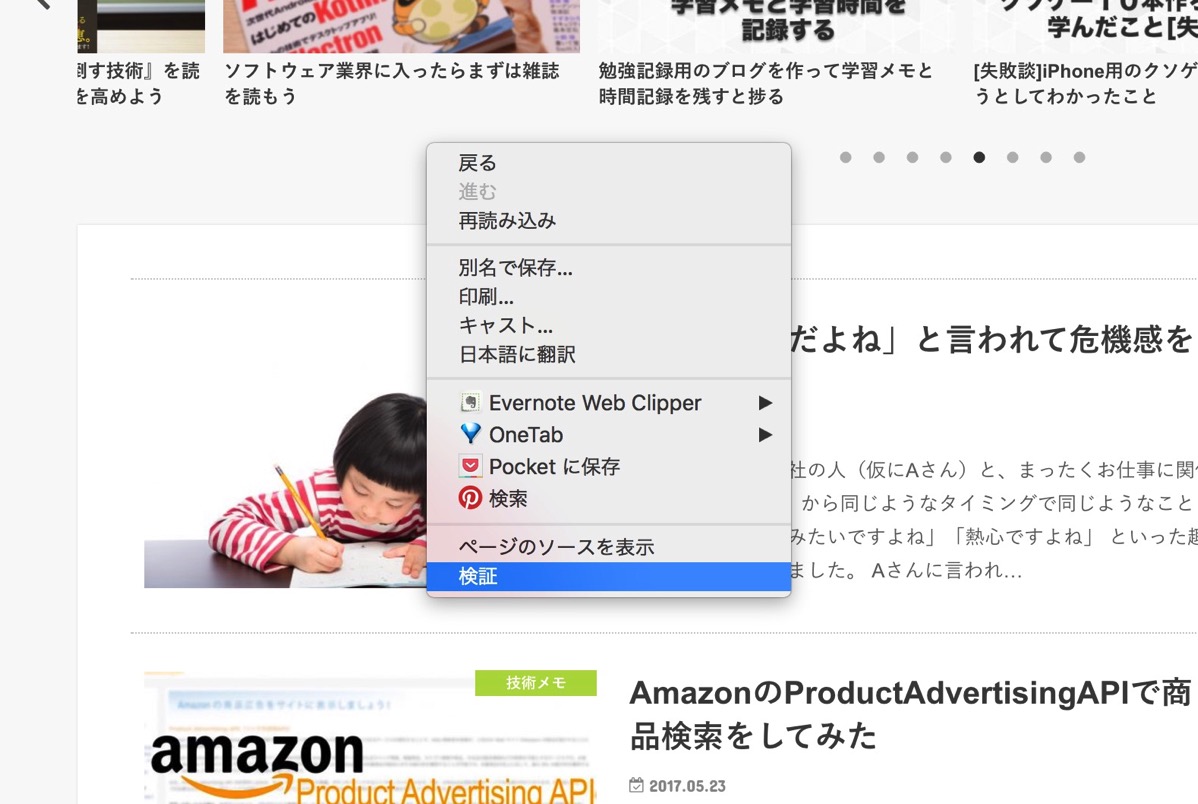
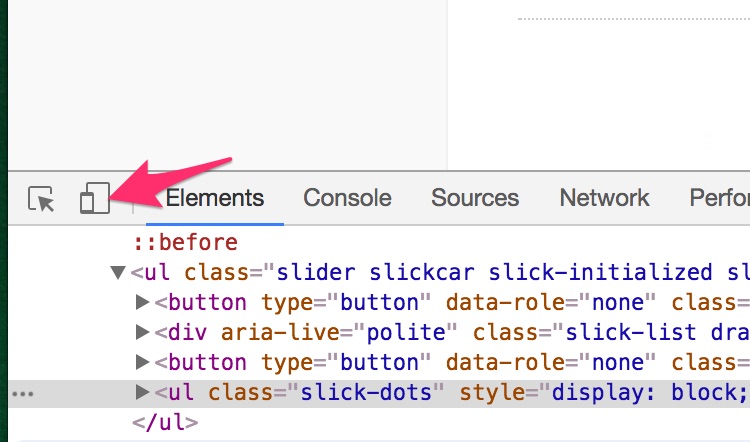
まずは、キャプチャしたいページを開いて、右クリックの「検証」から開発者ツールを開きます。

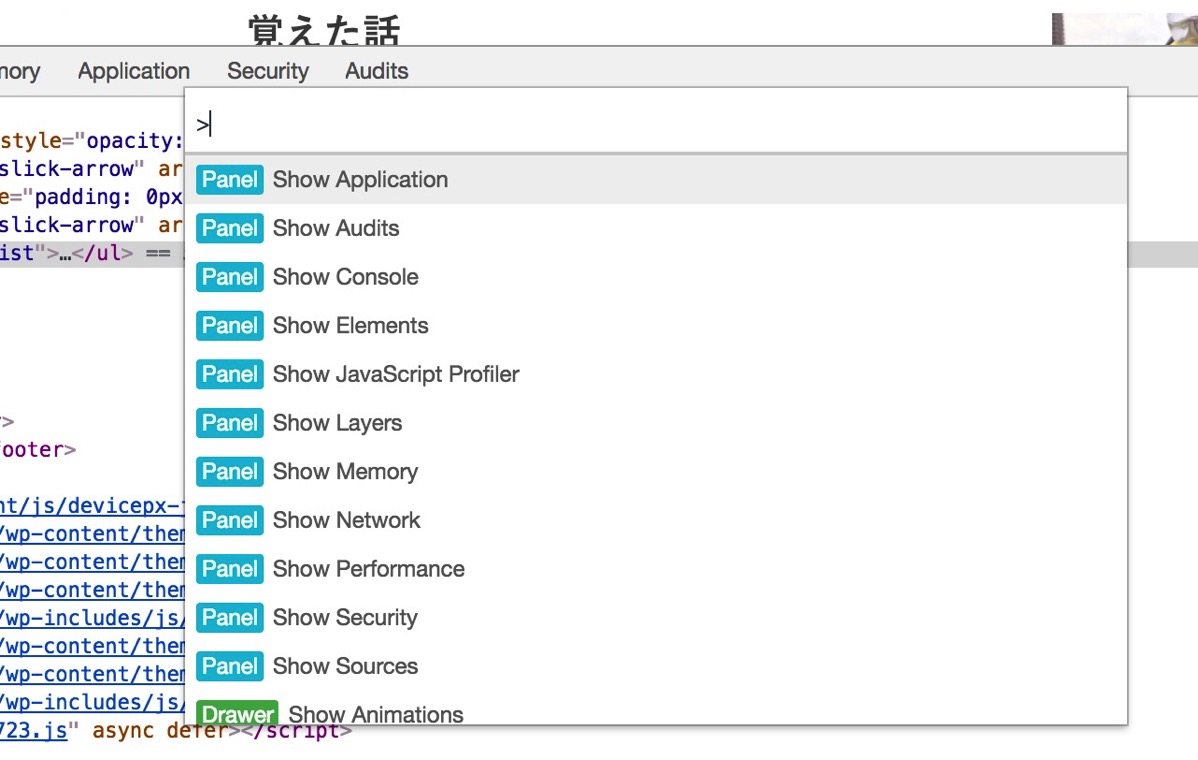
次に、Windowsの場合はCtrl + Shift + p、Macの場合はcommand + shift + pを押します。

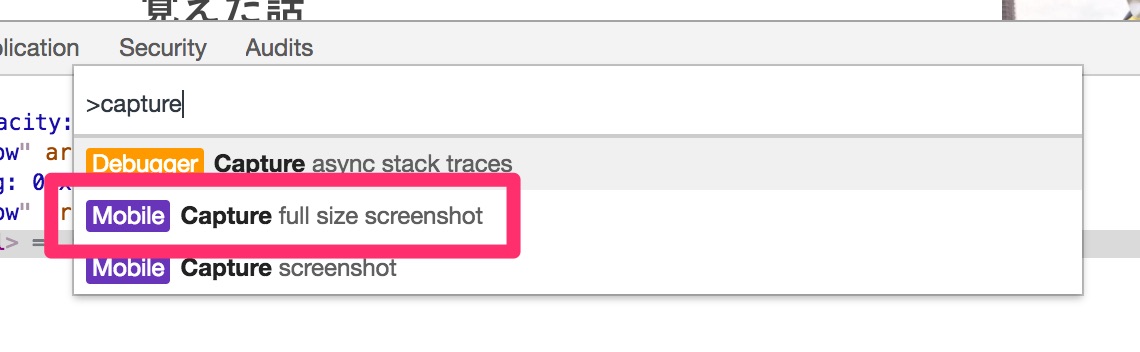
するとテキスト入力できるバーが出てくるので、ここに「capture」を入力します。実行できる操作の候補が絞られるので、ここから「Capture full size screenshot」を選択します。頭に「mobile」と表示されていますが、モバイルでなくてもキャプチャ出来ます。

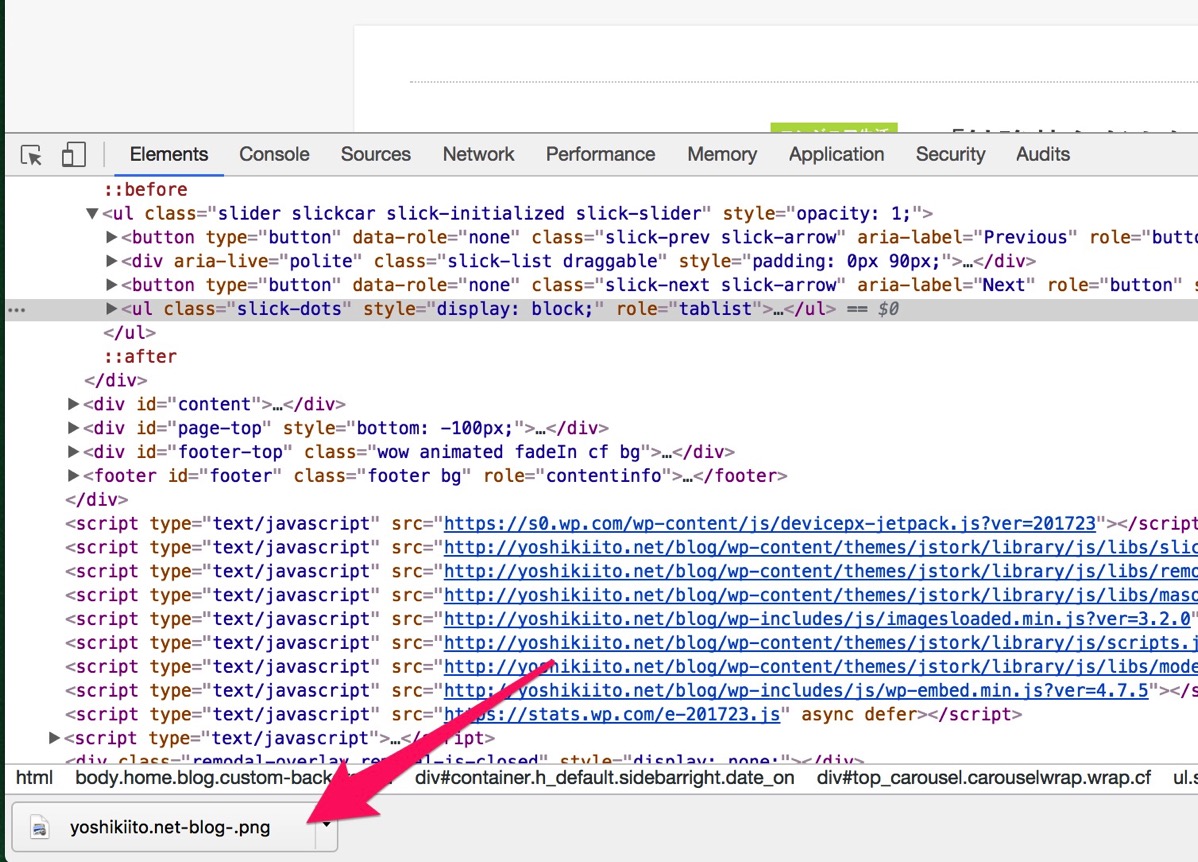
ページのサイズにもよりますが、2,3秒待つと画像がダウンロードされます。

これを開くと

全画面キャプチャが撮れます。
スマホシミュレータの場合
Chromeにはスマートフォンやタブレットでの表示を簡単に確認できるシミュレータの機能があります。このシミュレータでスマホ表示にしているときのほうが、実は楽に全体のスクリーンショットが撮れるのです。
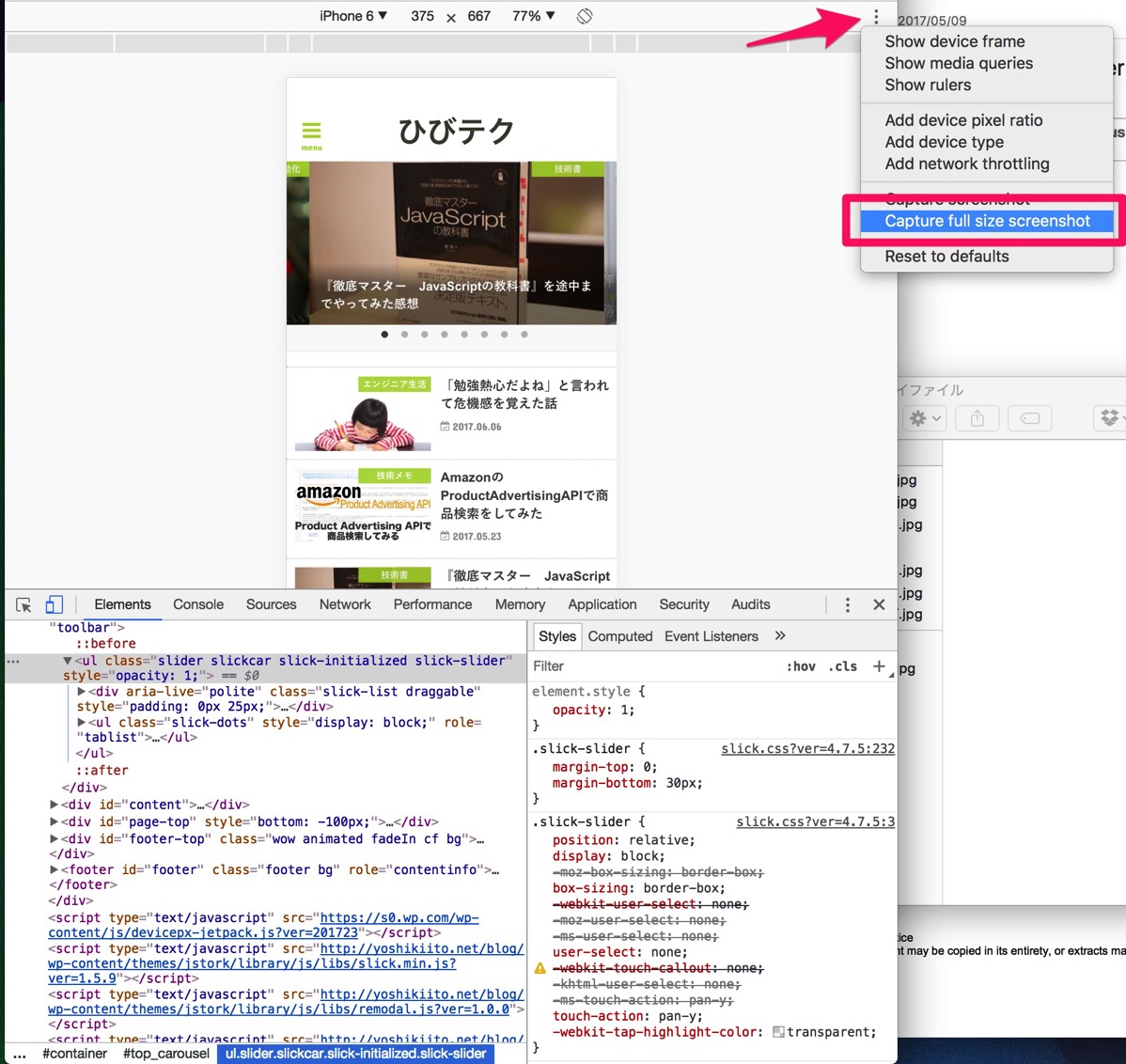
まず、スマホのシミュレータモードにします。

次に、右上の■が3つ縦に並んでいるところをクリックし、メニューの中からCapture full size screenshotを選択。

これで、スマホ表示の全画面スクショが撮れます。

関連
Firefoxの場合はこちら。