WebサイトやWebアプリケーションのテストをしているときや、Webデザインをしているときなど、ページ全体のスクリーンショットが撮りたい場面があります。
そんなとき、Firefoxだと拡張機能等を使わずにスクリーンショットが撮れるのです。意外と知らないのでご紹介します。
FirefoxでWebページの全画面スクリーンショットを取る方法
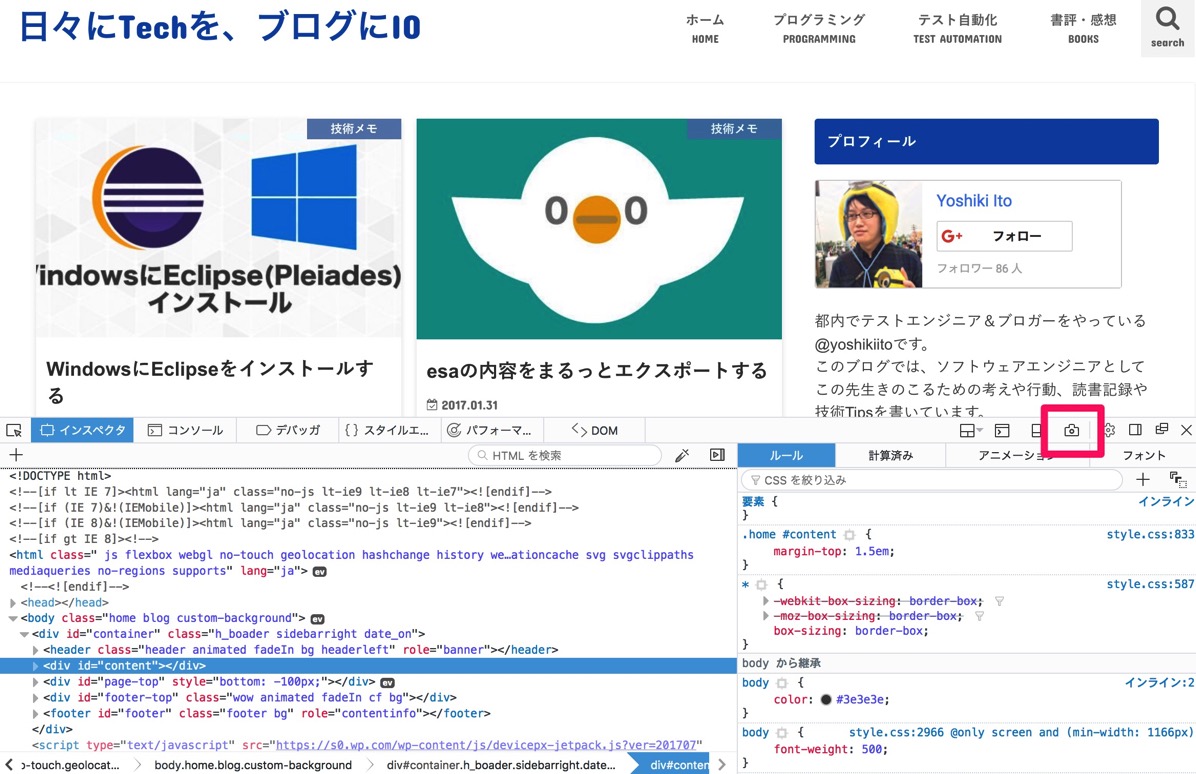
まず、取得したいページで右クリックし、「要素を調査」を選択します。
そうすると、画面下にページのソース等が出てきますね。
ここで、画面の右のほうにあるカメラのアイコンをクリックする。これだけです。

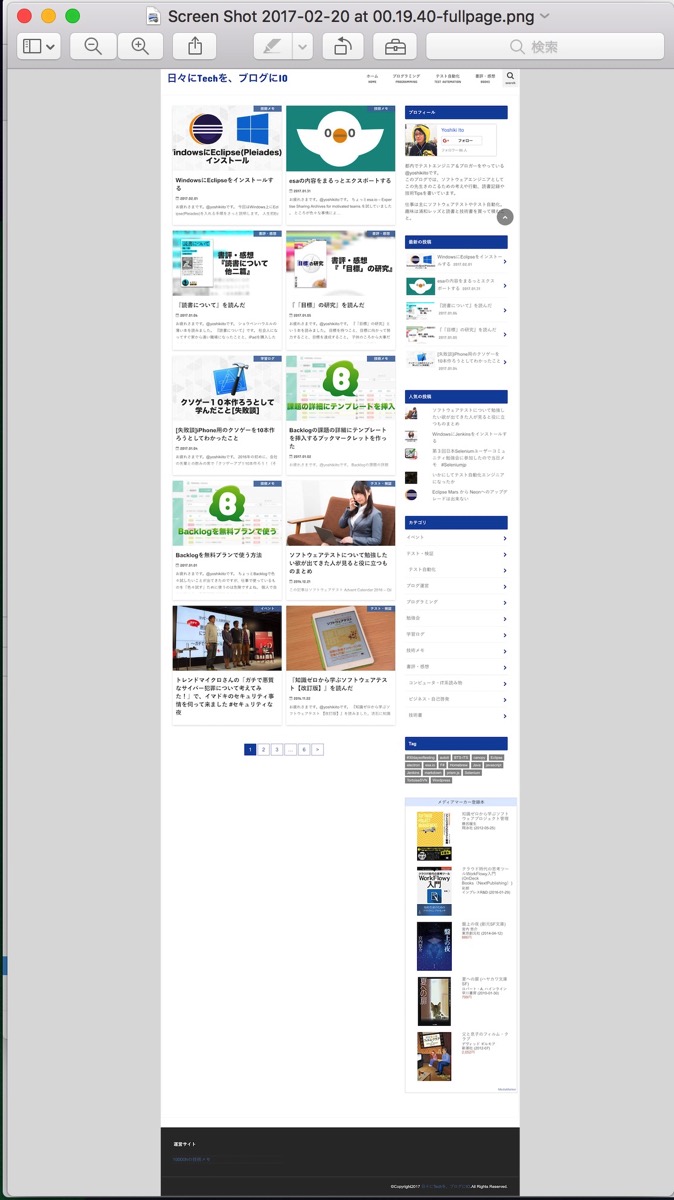
実際に取得した画像を表示してみると、

こんな感じで、縦に長いページでも全体を出してくれます。
カメラアイコンが無い場合
設定をいじれば出てくるので大丈夫。
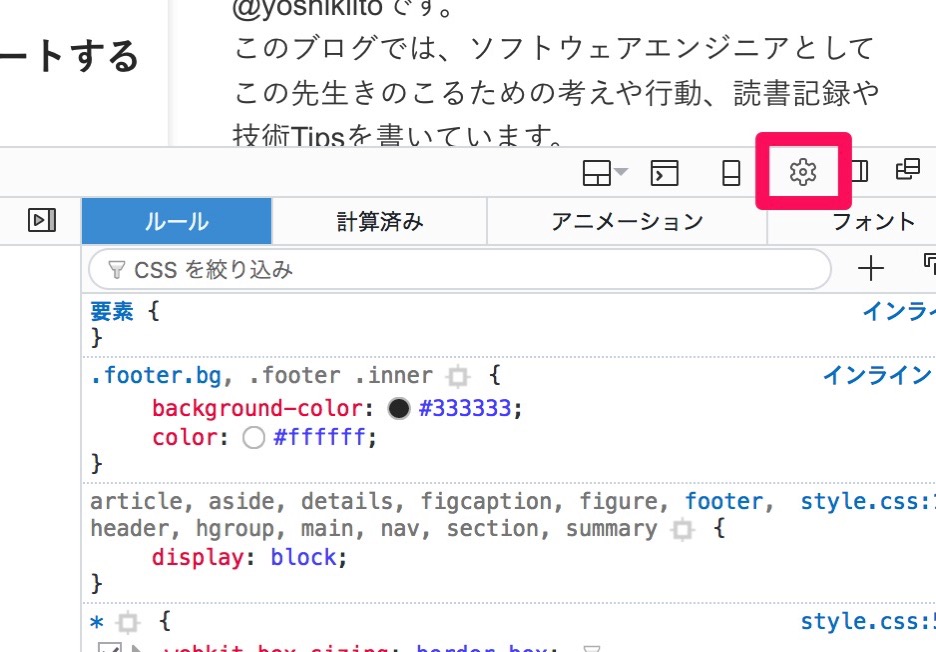
まずは歯車のアイコンを選択。

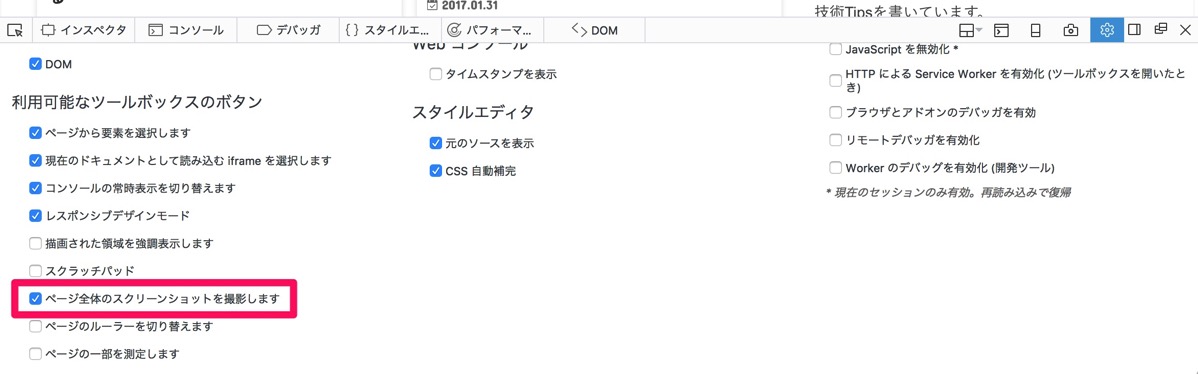
次に、画面左下にある「ページ全体のスクリーンショットを撮影します」にチェックを入れます。
そうすると、カメラアイコンが表示されます。

ページ全体のスクリーンショット、テストのエビデンスを撮りたい場合や全体の確認を行いたい場合に便利です。
ブラウザに特に指定がない場合なんかはこれで充分ですね。
関連
Chromeの場合はこちら。