ギガ盛りブログ飯というオンラインサロンの「ギガ盛りUnlimited(β版)」にて、SBクリエイティブ様より
『徹底マスター JavaScriptの教科書 プログラミングの教養から、言語仕様、開発技法までが正しく身につく』
をご提供頂きました。
自分はJavaScriptに触る機会といえば仕事でSeleniumWebDriverを使っているくらいで、WebDriverもJavaから使っているので、直接JavaScriptを使う機会はあまりありません。
でも個人的にElectronとかに興味があるので、まずはJavaScriptについて知りたいなーと思い読んでみました。
本書の説明
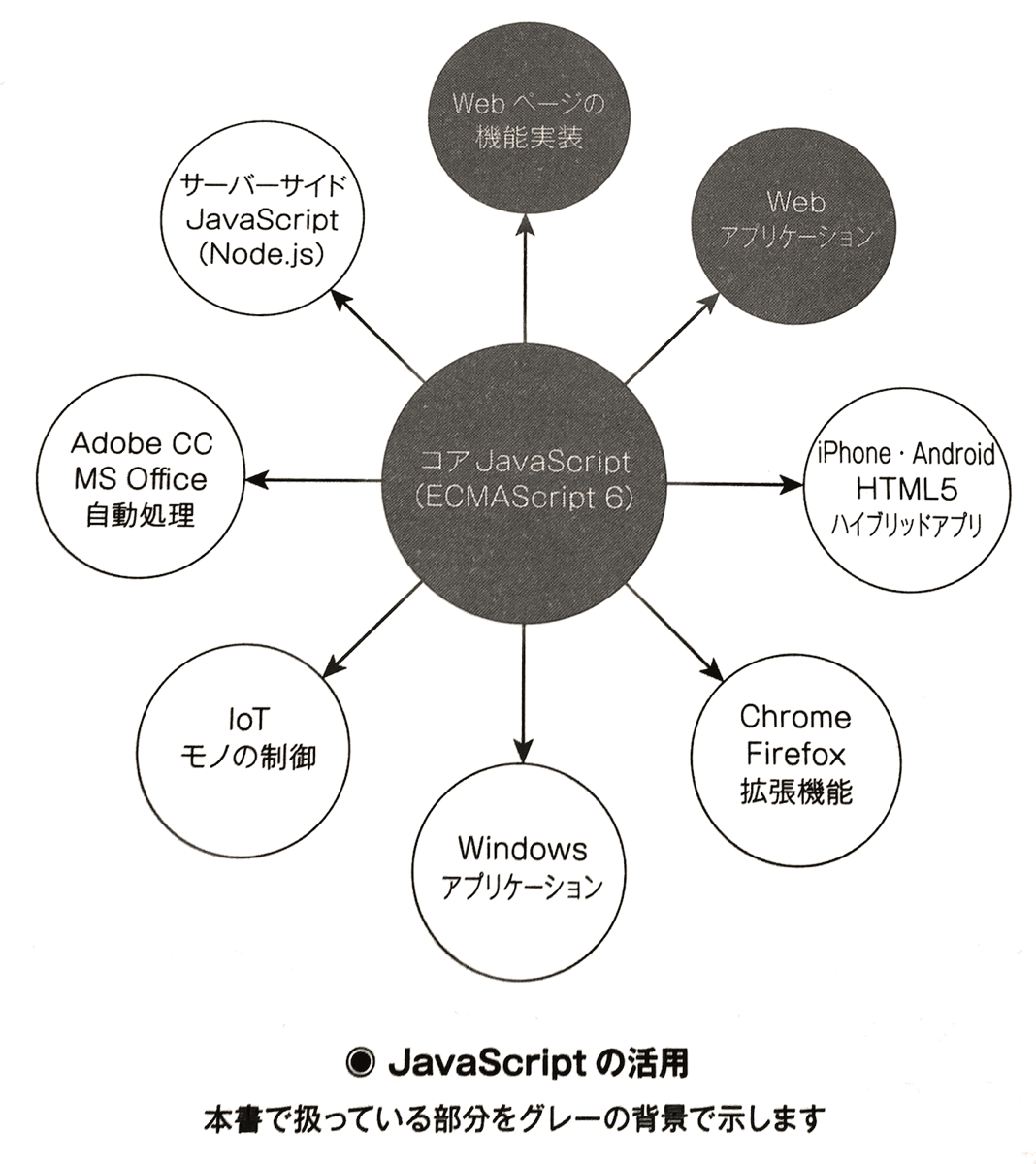
まず、本書のPⅴ(5) に、本書でカバーしている範囲が示されていますので引用。

JavaScriptといってもサーバサイドからIoTまで色々あるうちの、JavaScriptのコア部分と、Webページの機能実装・Webアプリケーションについてが本書の範囲です。
対象読者
プログラミング初めて、という方から、JavaScript経験者だけどもっと知りたい、という方までがターゲットです。
実行方法の説明や「変数って何?」というところから書いてあるので、素人はちゃんと読みつつ、経験者は適宜飛ばして読めばOK.
読者のレベル別の読み方
本書は全部で19の章がありますが、レベル別にオススメの読み方が書かれていました。
プログラミング初心者の方は、1章から7章をまずは読んで「プログラミングの基礎知識」の部分を把握。(途中で出てくるECMAScriptのところはスルーしつつ。)その後8章以降に進めていく、という流れ。
他の言語の経験がある方は、1章2章を読んで、3・4・5・7章に書いてあるプログラミングの教養部分はさらっと。その後6章と8から19章をしっかり読む。
JavaScriptの経験が有る方は、気になるトピックのつまみ読みで。
途中までやった感想
まず私のバックグラウンドとしては、
- 情報系の大学院卒(ただし成績はいまいち)
- 独習経験のある言語はC、Java、OCaml、VB、VBAあたり。JavaScriptはほぼ未経験。
- 第三者検証会社なので普段の業務では開発をしていないものの、Javaで自動テストスクリプトを書くことはそこそこある
といった感じです。
そんな私が、本書を8章くらいまで進めた状態での印象として・・・
「教科書」感が強いので、自分のニーズに合うかどうかよく考えよう
まずはこちらをご覧ください

厚み。
参考までに、手元にあったJavaScript本を上に重ねてみました。(※本書の他に2冊も本を持っているのに未経験ってことは、積ん読ということです。上二冊が駄本だったわけじゃないですよ!)
技術書に関しては「厚みがあればよい」というものではありませんが、本書は見た目の通りに内容が充実していて、大学のころに教科書を彷彿とさせます。
個人的には**「しろうとでもわかるゆるふわぷろぐらみんぐ」みたいな本より、敷居が高そうな本のほうが好み**なので、本書のようなスタイルは好きです。
加えて、出てくるサンプルプログラムも、前半は
- エラトステネスのふるいで双子素数を求める
- マンデルブロ集合を描く
- ハノイの塔
など数学的な内容が多く出てきているので、この辺も教科書的。
なので、「とにかく本のサンプルを丸写しにしてまずはゲームとかカッコイイサイトとか作りたいんだ」という方にとっては、本書は求めているものとは違いそうです。
逆に**「学んでる感」とか「基礎部分」を大事にしながら、まずは「JavaScriptってなんぞや?何ができるの?」というところを身に着けていきたいという人にとっては、本書のようなスタイルの本がオススメ**です。ザ理系な自分は数学っぽいワードには惹かれるので、この辺もさらに好み。数学ガールとか好きな人は向いていそう。
もちろん本書でも、後半に「ブラウザで動くペイントツール」といったサンプルが出てくるので、見た目にわかりやすいものを動かしてみる、という経験もできます。
私もまだ読み(&手を動かし終わって)おらず、今回の記事はあくまでも「途中でのレビュー」という形です。
やり通してみて、またはやっている途中にまた何度か記事書いてみる予定です。
勉強の記録は勉強ログ用のブログ10000hの技術メモに書いていくので、よろしければご覧ください。
