今まではブログを作る=Wordpress、とやってきましたが、最近静的サイトジェネレータに興味が出てきていました。
なので、ローカルで試しに使ってみようと思い、Hugoでサンプルサイトを立ち上げるまでを行いました。
必要なもの
- homebrew
- hugoのインストールのため
- git
- テーマを取得するため
手順
1. hugoのインストール
hogebrewを使いました。
$ brew install hugo
2. サイトの雛形を作成
適当な場所でhugo new site サイト名を実行します。
今回はen-blogというブログを作ることにしました。
$ hugo new site en-blog
Congratulations! Your new Hugo site is created in /Users/yoshikiito/blog/en-blog.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/, or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
Powered by Prhythm
ここまでで、en-blogというディレクトリの中に雛形が作成されました。
3. テーマの取得
今回は事前にテーマ一覧を見て、良さそうなものを選んでおきました。
Hugo Theme Cleanwhite | Hugo Themes
テーマのディレクトリに遷移して、githubからテーマの内容を取得しました。
$ cd en-blog/theme/
$ git clone https://github.com/zhaohuabing/hugo-theme-cleanwhite.git
Cloning into 'hugo-theme-cleanwhite'...
remote: Enumerating objects: 315, done.
remote: Total 315 (delta 0), reused 0 (delta 0), pack-reused 315
Receiving objects: 100% (315/315), 5.30 MiB | 2.51 MiB/s, done.
Resolving deltas: 100% (128/128), done.
4. サンプルサイトの内容を反映
上記の手順3までだと、サイトのコンテンツが無い状態なので、実際にブラウザから確認しても内容がないブログが表示されるだけです。
これだと、見た目などの確認ができないので、テーマ作者が用意してくれているサンプルサイトを反映させます。

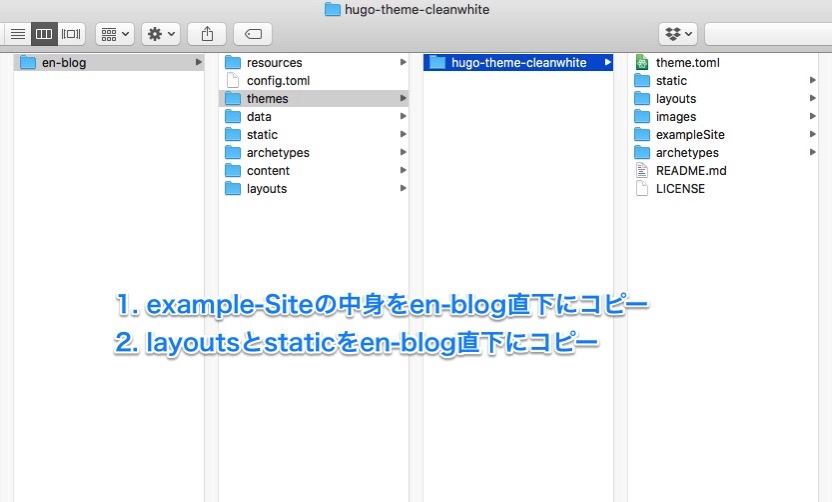
やることは
- テーマディレクトリの中にある
exampleSiteというディレクトリを、サイトのroot(今回はen-blog)の直下にコピー - テーマディレクトリの中にある
layoutsとstaticというディレクトリを、サイトのroot(今回はen-blog)の直下にコピー
の2つです。
5. サイトの確認
ここまで出来たら、サイトのrootで
$ hugo server -t hugo-theme-cleanwhite
を実行。※最後のhugo-theme-cleanwhiteの部分はテーマの名前になりますので、何を指定すべきかは各テーマのページに書いてある説明を確認してください。
ターミナルに表示されたアドレスを開くと、サンプルサイトの表示が確認できます。

これで、イメージと異なるようであれば別のテーマを使うでもいいですし、気に入ったのであればあとは自分でサイトの内容を作っていくことになります。