表題の通りですが、ちょっとしたメモ等を取る際にMarkdownで書きたいものの、会社が導入しているMicr◯soft製品だとMarkdownに対応しておらず・・・
ということで、アカウント登録など無しでオンラインでちょろっと使えるマークダウンエディタが欲しい!と思って作ってしまいました。
作ったといっても、既存のものをちょろっとインポートするだけで作れてしまったので、実質10分くらいで出来ます。コードも40行でした。
使ったもの
エディタ部分はJavaScript Markdown Editor – SimpleMDEです。もうほぼコレです。
CSSはMilligram – A minimalist CSS framework.を。
やったこと
大きくは
- エディタを読み込んで
- ダウンロードリンク付けて
- ダウンロードする際のファイル名を設定できるようにして
- CSS整えた
です。
コードはYoshikiIto/MyMarkdownEditorに、現物はMarkdownEditorですので、詳細はそちらを見てください。以下はかいつまんで説明します。
エディタの読み込み
公式のReadmeにあるように、
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
を読み込みます。
この状態で、htmlで
<textarea id="editor" name="name" rows="8" cols="40"></textarea>
とテキストエリアを作成。JavaScriptで
var simplemde = new SimpleMDE({
element: document.getElementById("editor")
});
と設定してあげればそれだけでマークダウンエディタが表示されます。
ダウンロードリンクを設定
エディタを表示させただけだとせっかく書いた文章が保存できないので、保存リンクを付けました。
html
<a class="button" id="download" href="#" download="text.md" onclick="handleDownload()">Download</a>
javascriptはJavaScriptでファイルダウンロード処理を実現する – Qiitaを参考に(ほぼ真似)させていただきました。
ダウンロードする際のファイル名を設定できるようにした
上記のQiita記事だとファイル名が固定だったので、自分で設定できるようにしました。
htmlで入力欄を作成。
<input id="filename" type="text" placeholder="input file name" >
ここに対して、ダウンロードリンクを押した際に
var filename = document.getElementById("filename").value + ".md";
document.getElementById("download").setAttribute("download", filename);
で、ファイル名入力欄のテキストを持ってきてダウンロードリンクのdownload属性を書き換える処理を入れました。
CSS整えた
これはMilligram – A minimalist CSS framework.を使っただけ。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/milligram/1.3.0/milligram.min.css">
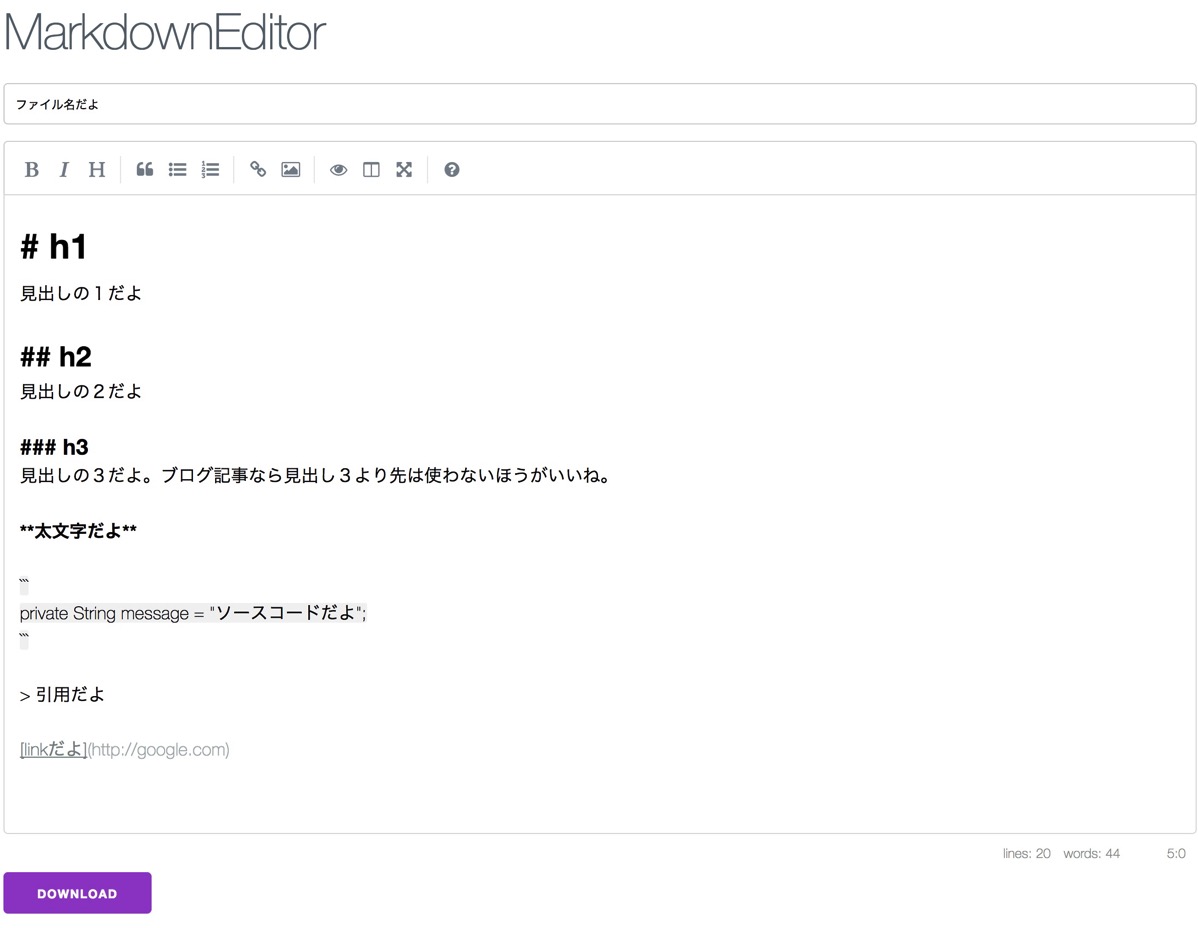
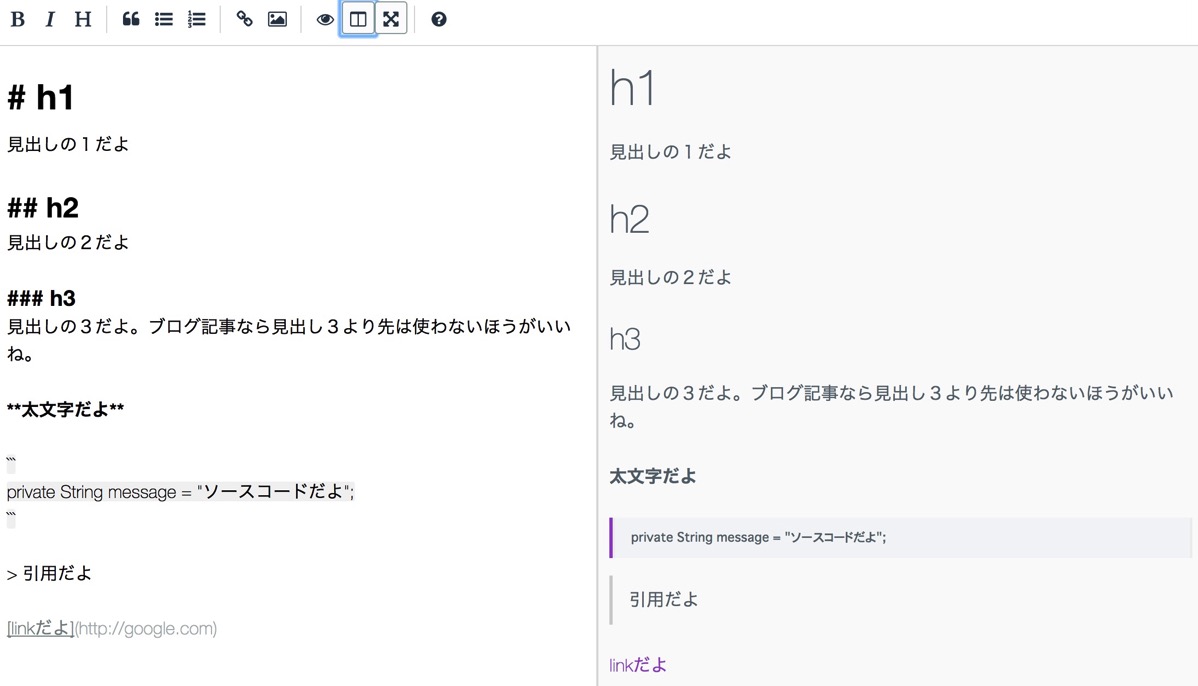
完成図

エディタとプレビューを左右にならべて表示することもできます。(現状、この状態だとエディタが全画面になるので、ダウンロードボタンやファイル名入力欄が隠れてしまうのが難点。)

それでも、これが10分くらいで出来てしまうのはかなり便利というか、ほとんど自分でコード書かなくともちょっとしたツールが作れてしまって怖いくらいですね。