先日、「自称アウトプッター流 インプットからアウトプットまでのフロー紹介」というLTをしました。
オンラインでのLTが初だったので聞き手の反応がなかなか掴みづらく困惑しましたが、聞いてくださった方にとって得るものが1つずつでもあったのであれば嬉しいです。
ただ、5分LTだったので紹介しきれないこともあったり、質問にも答えきれないところがあったりしたので、補足&みんなもインプットからアウトプットまでを仕組み化しましょう!ということでブログ記事にしています。
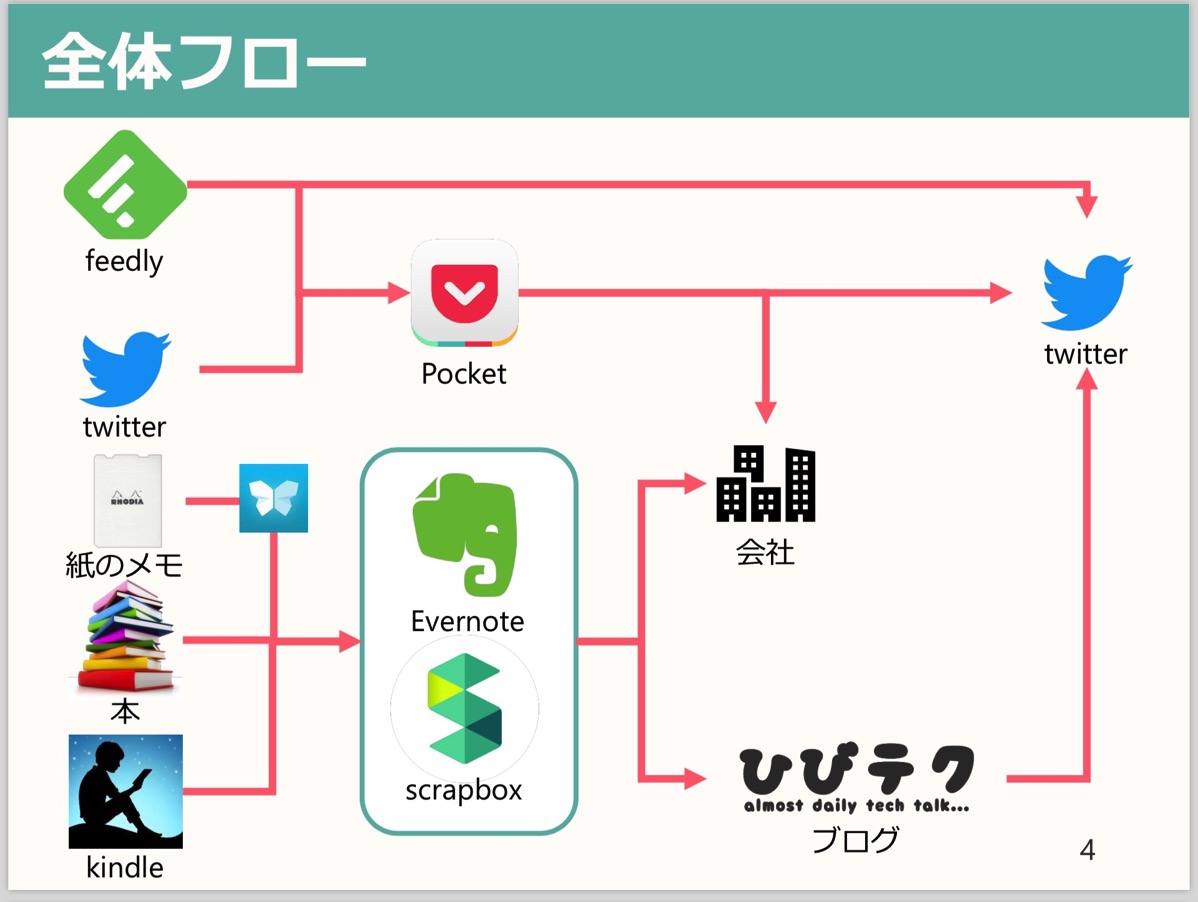
フローの全体像

普段私が行っているインプット→アウトプットのフローの全体像がコチラです。
大分単純化していて、実はこの他にもあれこれツールを使っていたりしますが、本質的なところはこの図でカバーできています。
図の左側がインプットで、矢印の向かっている先がアウトプットになっています。主な外部へのアウトプット先として
- Twitterでシェア
- 会社内で共有
- ブログに書く
があります。
そのほかに、自分がアウトプットするためのストック、中間行程として
- Pocketに保存
- Evernoteに保存
- scrapboxに保存
などが出てきます。
また、図の上半分がネットを使ったインプットからのアウトプット、図の下半分が紙や書籍を使ったインプットからのアウトプットとなっています。
ネットを使ったインプット/アウトプット
まずは図の上半分、ネットを使ってインプットを行い、アウトプットをするまでの流れを見ていきましょう。
ここで出てくるのが
- Feedly
の二つのツールです。
詳細はスライドのほうを見ていただくとして、大まかにはFeedlyが他人のブログやサイトの新着記事を読むために使うツール、PocketのほうがTwitterやFeedlyで見かけた記事をストックしておいてあとで見返すためのツールです。
これは!と思ったときにはFeedlyから直接Twitterにシェアするときもありますし、Pocketに寝かせておいてしばらく経ってからシェアするときもあります。これはほぼ気まぐれではあるものの、ブログを書いている身としては記事公開から期間があいてから、掘り起こすようにシェアされると嬉しいという気持ちなので、あえて古い(けれども有益な)記事をTwitterに流したりしています。健気。
FeedlyやPocketで読んだ記事はTwitterにシェアするほか、たとえば会社内で「こんな情報があったよ」と展開したり、あとは自分がブログを書く際の参考にしたり、文章を引用することもあります。
紙や書籍を使ったインプット/アウトプット
次に紙や書籍からのインプットと、アウトプットについて。
仕事中や、家でデスクに向かっているときにふと思いついたアイディアや、飲み会の場で誰かに聞いた情報などは紙のメモに残しておくことが多いです。これは、なるべくすぐ紙に残して忘れることによって、そのときやらなければいけないこと(仕事とか)に意識を戻すことが目的です。私はこれを思考を本流に戻す、と読んでいます。ちょっとでも気を抜くと支流にどんどん意識が持って行かれるので。
紙でメモしたものについては、ScannableというEvernote関連のアプリを使ってスキャンします。このアプリを使うと紙のメモ帳やポストイットに書いたメモを綺麗にスキャンでき、それをそのままEvernoteに送ることができます。
紙の本を読んだときには、読んでいる最中には付箋で目印を付けておいて、あとからその部分を抜書きします。前はEvernoteに抜書きしていましたが、今はscrapboxにメモを取っています。
Evernoteはmediamarkerと連携して、本を購入した記録をmediamarkerで残すとevernoteに自動でノートが作成されて・・・といったことをしていたのですが、バーコード読み取りで本を登録できなくなってからは若干疎遠になってしまいました。
今はAmazonの書籍ページからscrapboxにページを作るツールを開発したので、それを使っています。
Amazonの書籍商品ページからScrapboxに、書籍の画像付きページを作るブックマークレット - テストウフ
Kindle本を読んだときはもっと簡単に本の抜き書きを残すことができます。コレ、LTの場でも皆さんに驚いてもらえたのですが、Kindleって実は読書中にハイライトした部分だけを抜き出した専用のページが用意されているんです。百聞は一見にしかずなので、Kindleユーザーの方はKindle: メモとハイライトにアクセスしてみてください。
Kindleの読書メモは専用ページ「メモとハイライト」から確認すると捗る - テストウフ
私の場合は、ここからこれまた自作のツールを使ってハイライト部分をscrapboxに最適化した形に整えて使っています。
こうして取り込んだ情報を使いながら、ブログ記事を書くなどのアウトプットに繋げています。
まとめ
この記事&スライドで紹介したようなフローが万人向けであるとは思いませんが、参考にしていただきたいのは**インからアウトまでの流れを仕組み化することで、流量を増やして行こう!**という点です。
君だけのシステムを作り上げろ!