以前Vue.jsで作ったタスクリストツールを、GitHubPagesに置いてみました。
目的は「GitHubPagesに置いて公開するのとっても簡単だね」というのを体験するためなので、正直ツールとしては使い物にはなりません。。
が、ただの書籍のサンプルよりは小奇麗にしてあるので、一応メモを残して置こうと思います。
参考にしている書籍はコチラ。
CSSフレームワークの「Milligram」を使って、少し小奇麗に
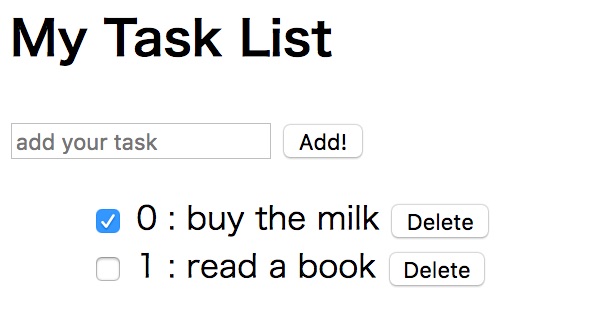
まず、こちらが見た目を何も変えていない状態。

とてつもなく味気ないですね・・・。
そこで、ちょっと気分を良くするために、CSSフレームワークのMilligramを使ってみました。

Milligram – A minimalist CSS framework.
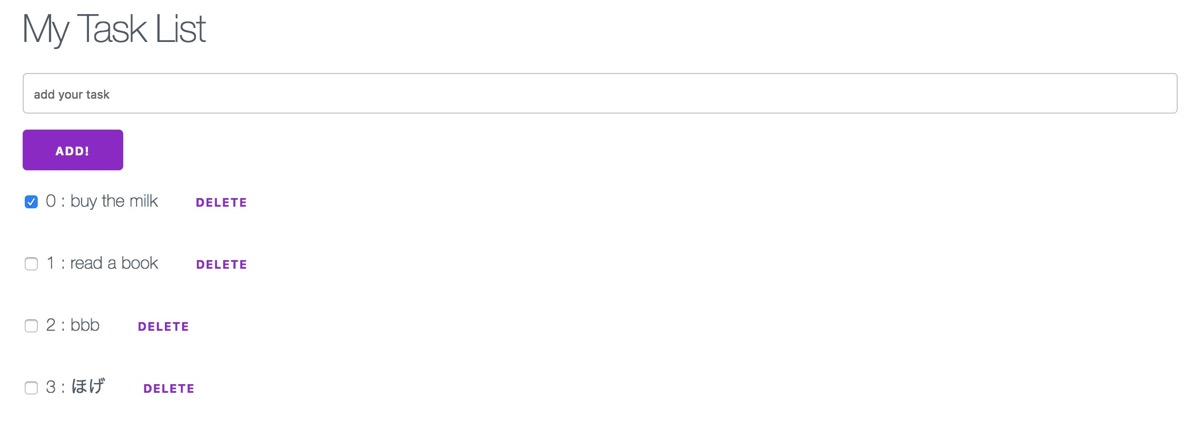
ちょっとClassの指定をMilligram使うように変えてあげて、ボタンの見た目をスッキリさせたのが下の状態です。

機能はアレでも見た目がスッキリするだけで、何か良いモノのように思えてきますね!ふしぎ。
そして最近のフレームワークはCDNで読めるので、ほんと楽ですね。
GithubPagesで公開
今回はコチラの記事を参考にさせていただきました。
GitHub Pages を使った静的サイトの公開方法が、とても簡単になっていた | Tips Note by TAM
簡単になっていたのは知っていましたが、ここまでとは・・・。
リポジトリにapp.jsとindex.htmlを置いて公開するだけ。楽。
公開場所は
で、リポジトリは
です!
