こんなツイートを目にしまして。
#Selenium Python Bindings 4.0.0.b1 has just been released! Go get it from https://t.co/UTnrFoyjHe or install the latest with `pip install selenium --pre`
— David Burns (@AutomatedTester) February 15, 2021
どうも2/16に複数の言語バインディングのSelenium4 Betaが出たようでした。
アルファのうちは触っていなかったので、普段使っているPythonでベータが触れるならとRelative Locatorのあたりを中心に触ってみました。
サンプルコード
先にサンプル出したほうがわかりやすいと思うので。
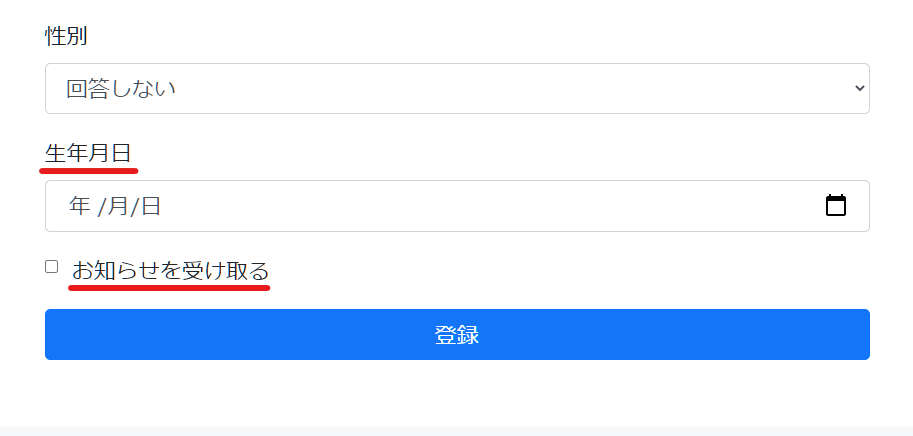
SUTは安定の会員登録 | HOTEL PLANISPHERE - テスト自動化練習サイトを自分用にCloneしたものを使っています。 (いつもお世話になっております。)
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.relative_locator import with_tag_name
driver = webdriver.Chrome("C:\\Users\\yoshiki.ito\\Downloads\\chromedriver_win32\\chromedriver.exe")
driver.get("https://yoshikiito.github.io/hotel-example-site/ja/signup.html")
# お誕生日
elm_birthday = driver.find_element(By.ID, "birthday")
# お知らせを受け取るチェックボックス
elm_notification = driver.find_element(By.ID, "notification")
# お知らせを受け取るチェックボックスよりも右で、生年月日よりも下
# elm_list = driver.find_elements(with_tag_name("label").to_right_of(elm_notification).below(elm_birthday))
# お知らせを受け取るチェックボックスの近く
elm_list = driver.find_elements(with_tag_name("label").near(elm_notification))
for i, elm in enumerate(elm_list):
elm.screenshot('./elm' + str(i) + '.png')
importは以下。他は必要に応じて。
- webdriver: これはもちろん要る
- By: Selenium4から
find_element_by_hogeがdepricatedになってfind_element(By.hoge, "huga")で書けと怒られるので - with_tag_name:RelaticeByオブジェクトを返す
driverやgetはいいとして。Relative Locatorで使っているのが
- to_right_of
- below
- near
です。
GitHubを見ると他にも
- above
- to_left_of
もあります。
どの処理も名前から意味が察せるかと思いますが、指定した要素の上・下・右・左・近くにある要素を取得できます。
取得できます、というのが実は正確ではないようで、実装を見てみると最初にwith_tag_nameで特定のタグを持つ要素のリストを取得したあとで上記のbelowやらnearやらを使って条件に当てはまるものだけを残してふるいにかけていく、という動きをしているようです。
nearはどこまで?
右とか左とか上とか下とかはいいのですが、nearはどこまでをnearとみなすのか、が気になりました。
上記のサンプルで書いている「お知らせを受け取る」チェックボックスのnearであるlabelタグを出力させてみたところ・・・

- 生年月日ラベル
- お知らせを受け取るラベル
がnearとして認識されているようでした。
該当する要素が無いときは?
find_elementsのときのように空のリストになります
参考にしたもの
- インストール
- selenium · PyPI
pip install selenium==4.0.0.b1だけ
- RelativeLocatorの実装まわり
- Relative Locatorのつかいかた