この記事はベリサーブ Advent Calendar 2020 - Qiitaの12日目です。
昨日はyaboxi_さんのオンプレミス環境でmablを動かせる"mabl Link"を使ってみる - Qiitaでした。AI自動テストツールも色々便利でいいですね!
AI自動テストツールも魅力的ですが、個人的にコードを書いて自動化するのもまた楽しいと思っていて、業務だけでなく個人でも色々なツールを触って遊んでいます。先日はPuppeteerのRecorderを使ってコード出力しました。
参考:GoogleChromeのDevToolsでブラウザ操作を記録し、Puppeteerのコードを出力してみる - Qiita
同じように、自分のブラウザ操作を記録してコード生成してくれる機能がplaywright-cliにもあると知って、試してみました。
結論から言うと、Puppeteerのものよりも「そのまま動く」度が高い印象です。
playwright-cliを使って操作記録する手順
インストールというインストールが不要で、公式に書いてあるように
$ npx playwright-cli codegen wikipedia.org
するだけです。
このコマンドを実行すると、初回はブラウザのインストールなどで待たされますが、ブラウザが起動してすぐ操作記録モードが始まります。
試しにQiitaを開いて検索する、くらいの操作を記録してみました。
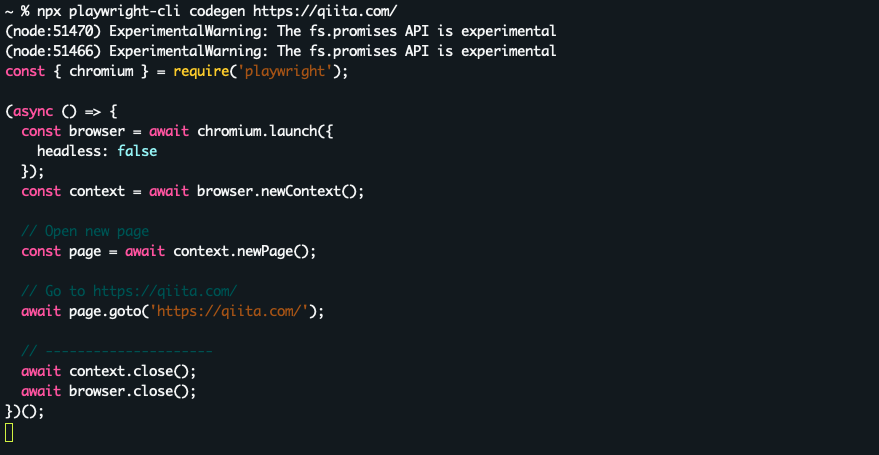
上記コマンドを実行した時点で、ターミナルには生成コードの大枠が表示されています。

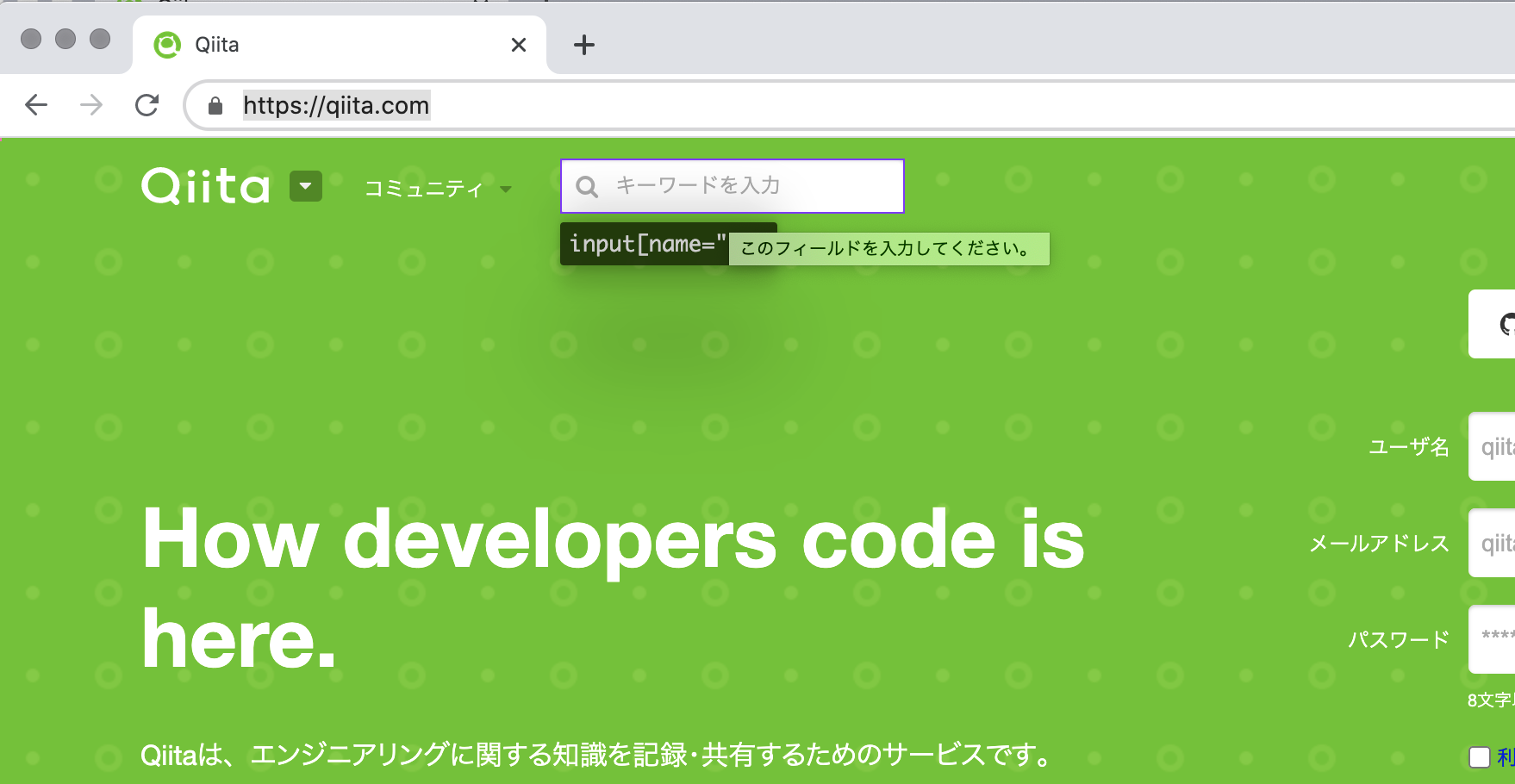
既にインスペクタも動いていて、起動したブラウザ上でマウスオーバーすると要素の詳細が出てきます。

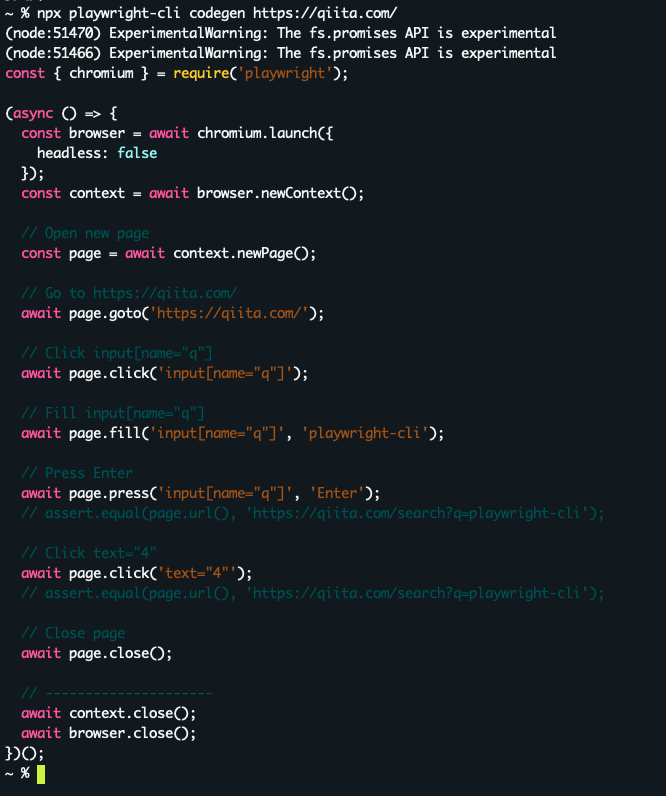
ブラウザを操作すると、最初に表示されていたコードの末尾にどんどん処理が追加されていく形です。ターミナルの表示がリアルタイムに更新されていきます。

記録を終えるときにはターミナルからCtrl-cでOK。
生成されたコードが以下です。
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch({
headless: false
});
const context = await browser.newContext();
// Open new page
const page = await context.newPage();
// Go to https://qiita.com/
await page.goto('https://qiita.com/');
// Click input[name="q"]
await page.click('input[name="q"]');
// Fill input[name="q"]
await page.fill('input[name="q"]', 'playwright-cli');
// Press Enter
await page.press('input[name="q"]', 'Enter');
// assert.equal(page.url(), 'https://qiita.com/search?q=playwright-cli');
// Click text=/.*関連順.*/
await page.click('text=/.*関連順.*/');
// Click text=/.*新着順.*/
await page.click('text=/.*新着順.*/');
// assert.equal(page.url(), 'https://qiita.com/search?q=playwright-cli&sort=created');
// Click div[id="main"] input[name="q"]
await page.click('div[id="main"] input[name="q"]');
// Fill div[id="main"] input[name="q"]
await page.fill('div[id="main"] input[name="q"]', 'playwright-cli video');
// Click text=/.*検索.*/
await page.click('text=/.*検索.*/');
// assert.equal(page.url(), 'https://qiita.com/search?sort=created&q=playwright-cli+video');
// Click //*[local-name()="svg" and normalize-space(.)='Qiita']
await page.click('//*[local-name()="svg" and normalize-space(.)=\'Qiita\']');
// assert.equal(page.url(), 'https://qiita.com/');
// Close page
await page.close();
// ---------------------
await context.close();
await browser.close();
})();
個人的には、ヘッドレスがデフォルトでfalseになっているところが気が利いていていいなーと思います。記録したらちゃんと動くかどうか確かめたいところですが、Puppeteerのほうだとヘッドレス設定のままのコードが生成されるのでひと手間必要だったんですよね。
動かしてみると
問題なく動きました。
待機の追加等、特に何もしていません。
単純な操作だったから、ということも言えますが、記録したものがそのまま動くというのは良いですね。