※この記事は情報提供が目的ではなく、「わからん」というメモです。むしろ詳しい方からの訂正が飛んでくるのに期待しています。
ここ数日間猫も杓子もPlaywright-MCPです。
microsoft/playwright-mcp: Playwright Tools for MCP
テスト自動化にも使えそうだね!なんて意見も見かけます。が、正直何もわからん・・・
最初話聞いて思ったのは、Webサイトやアプリケーションを提供している事業者側が、LLM向けのエンドポイントみたいな形でそれ用のサーバ立てて構造化データ送ったりするの?と思ったのですが、そうではなく。
まずは色々な記事を読んでみました。
- ClaudeでPlaywright MCPを使う(Windows)
- playwright-mcpを使ってみたが使い道が思いつかなかった
- Playwright MCPとCursorで、E2Eテストを自動生成してみた 〜AI×ブラウザ操作の新アプローチ〜
- 初心者必見!Playwright MCPで始める簡単エンドツーエンドテスト
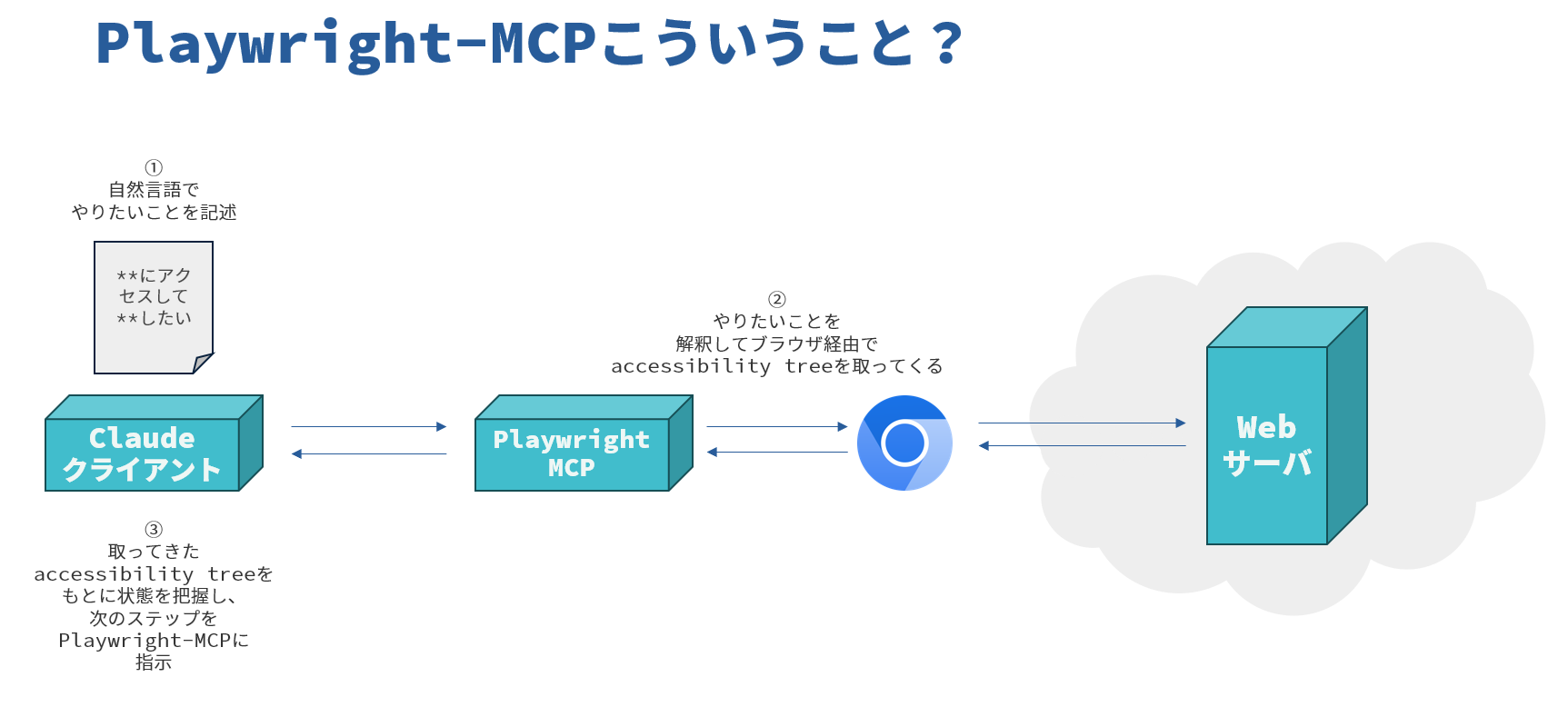
まあなるほどわからん、のままだったので、図示を試みました。
こういうこと・・・?
便宜上図ではClaudeのデスクトップクライアントが登場しているけれども、Chat-GPT等のようにブラウザから使うLLMだとどうなるんだ?というのと、あとは例えばCursorを使ってPlaywrightのコード書かせても似たようなことはできるわけで、そのへん何が違うんだろう、とも。使い道がよくわかっていません。X上にいる人達のように「こいつはすげぇ!」って驚きたい・・・。
Playwrightのコード直接書く場合との違いは、おそらくDOMをベースに要素指定するのか、それともaccessibility treeを使うのか、あたりかなと思っているのですが・・・普通にコード書くときにもaccessibility tree使えばいいのでは?という気もする。できないのかな。
以前ブログに書いた自然言語でブラウザ操作ができるAlumniumを試す - テストウフのほうが直感的に理解はできたかも。