このブログのページネーションが不満でした。

前と次としかなく、過去の記事にさかのぼっていく際に1ページずつポチポチ戻る必要があったからです。
これを、一番最後の(一番古い)ページを一発で開いたり、今見ているページの前後に行けたりというWordPressなどでよく見るページネーションに変更しました。
ページネーションを追加する方法
以下で説明するのは1例で、もうちょっと細かく色々決めたい場合には自作するという手もあります。
手順1. Hugo標準のPagiNationを呼び出す
ページネーションを追加したい箇所に以下を追加します。
{{ template "_internal/pagination.html" . }}
上記の1行を追加しただけだと、このようにliとしてただ縦に並ぶだけです。これで満足する方はいないはず。

手順2. CSSで見た目を整える
Hugo の ページャ (pager) を WordPress みたいにする | のい太ろぐ
を参考に(=丸パクリしたうえで微調整する形)CSSを当てました。
念の為参考までに載せておきます。
/*
------------------------------------
Pagination
------------------------------------ */
#paging {
margin: auto;
text-align: center;
}
#paging ul {
padding: 0;
}
#paging i {
font-weight: bold;
}
#paging .not-allow i {
font-weight: normal;
opacity: 0.3;
}
.pagination {
display: flex;
justify-content: center;
margin: 0;
list-style: none;
border-radius: .25rem;
}
.pagination li {
flex: 1 1 42px;
max-width: 42px;
min-width: 27px;
float: left;
}
.pagination > li > a {
display: inline-block;
width: 100%;
padding: 6px 0;
color: inherit;
background: #fff;
/*border: 1px solid #ddd;*/
border-right: 0;
text-align: center;
}
.pagination > li:last-child > a,
.pagination > .not-allow:first-child > a:hover {
/*border-right: 1px solid #ddd;*/
}
.pagination > .active > a,
.pagination > li > a:hover {
color: #fff;
background: #42b983;
}
.pagination > .active > a:hover,
.pagination > .not-allow > a:hover {
cursor: text;
}
.post #paging {
margin: 20px 0 40px 0;
}
.page-item {
margin-left: 5px;
margin-right: 5px;
}
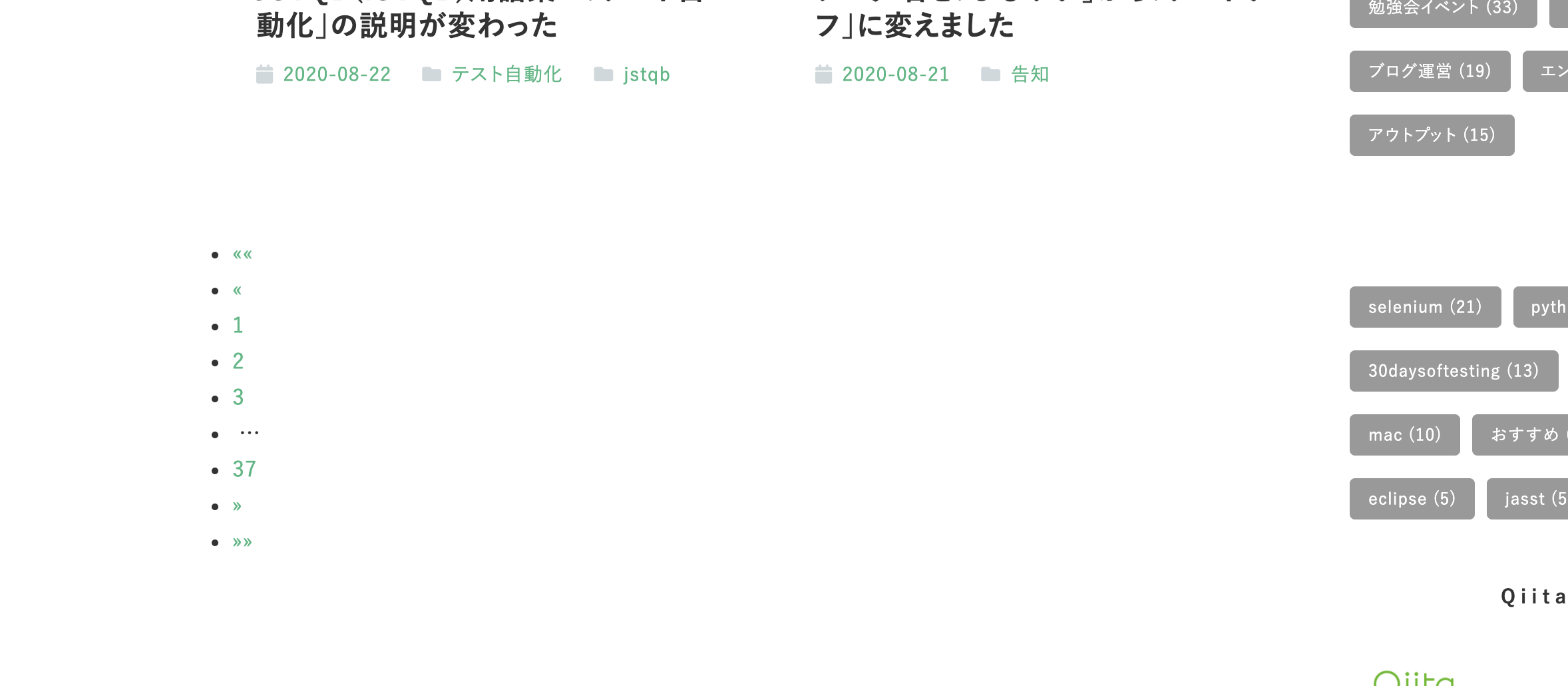
最終的な状態
こんな見た目に出来ました。

※37に色がついているのは、マウスオーバーしているためです。