PCブラウザで、スマートフォンでのサイトの表示を確認したい場合があります。
Firefoxでは拡張機能無しで様々な端末での表示が確認できます。
レスポンシブモードでの確認方法
※今回はFirefox 54.0 での方法を説明します。古いバージョンでは画面や操作方法・機能などが異なる可能性があります。
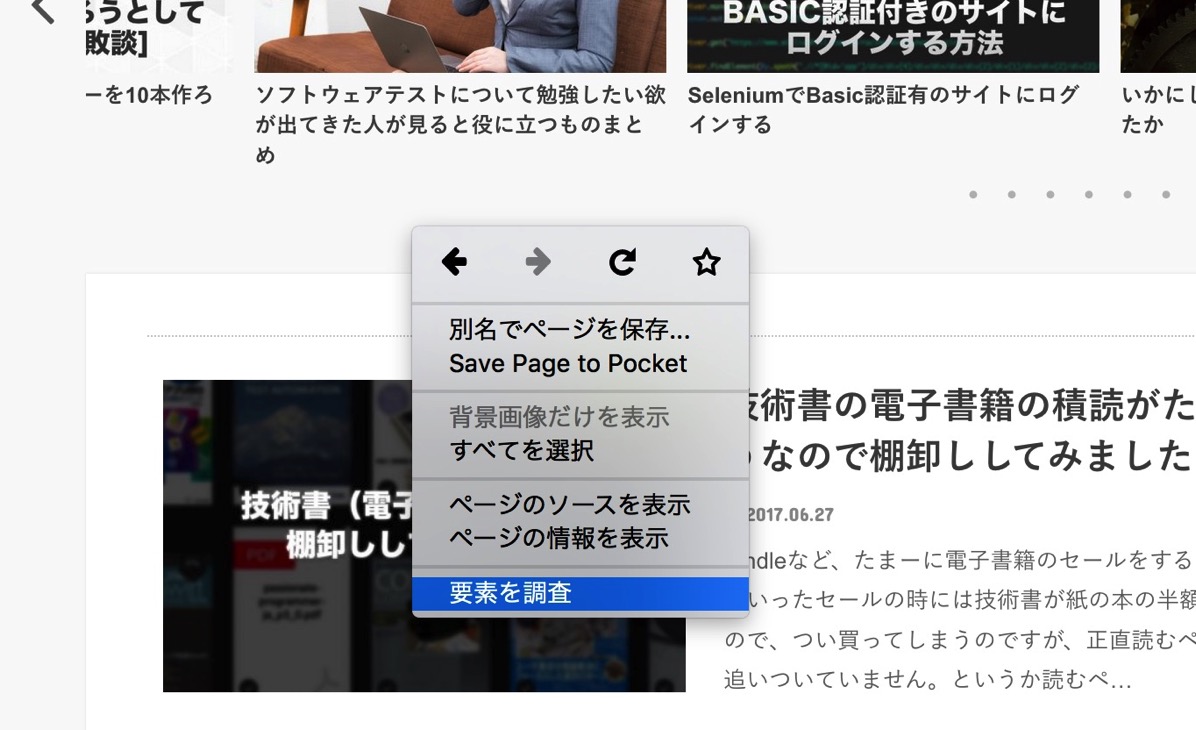
スマホ表示を見たいWebサイトに遷移して、右クリックから「要素を調査」を開きます。

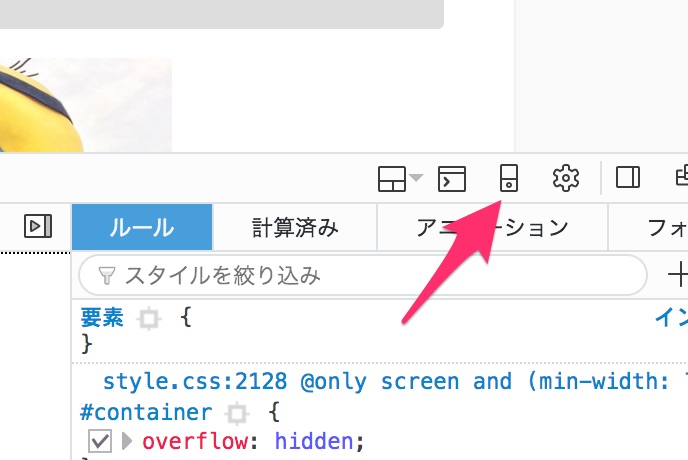
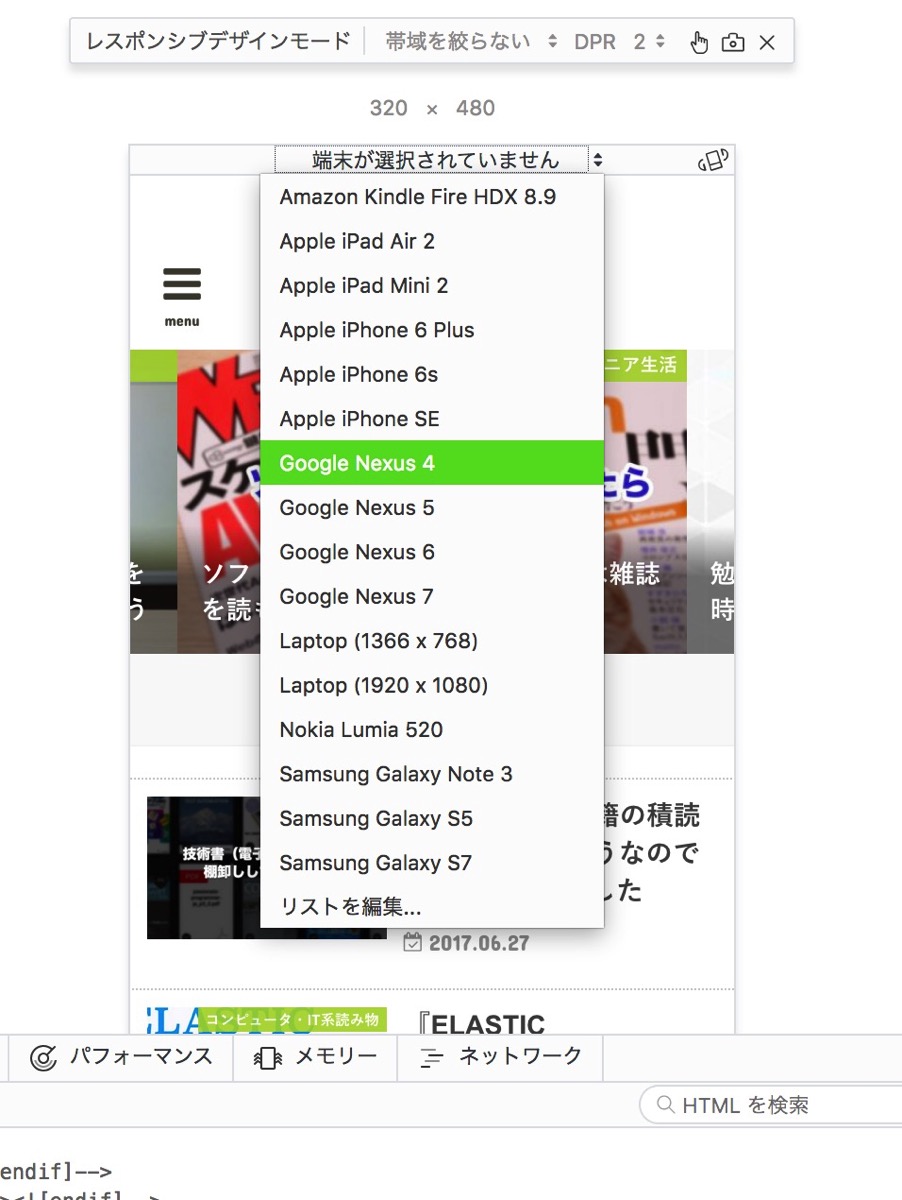
ここでレスポンシブモードにしてあげると、様々な端末での表示が確認できます。

下のように、「端末が選択されていません」をクリックするとリストから端末が選べます。

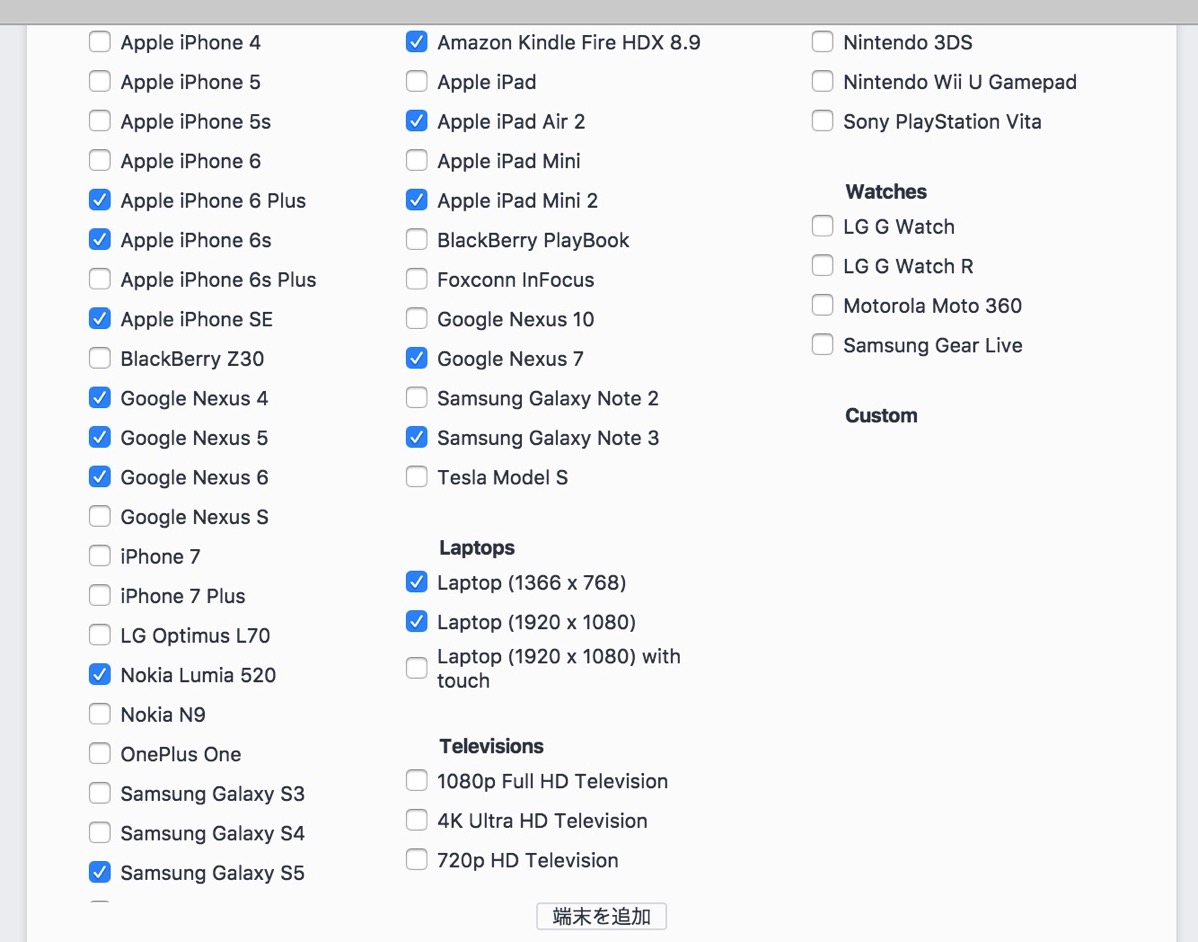
また、「リストを編集」をクリックすると、候補の中からリストに表示する/しないを制御できます。表示を見たい端末が2,3に決まっている場合は余計な端末を外したほうが選びやすいですね。