ブログはMarkdown形式で書いているのですが、参考にした他サイトへのリンク等毎回URLと記事タイトルをコピペするのが面倒だったので、ブックマークレットにしました。
開いているタブのリンクをMarkdown形式で出力
動き

md_title_urlというのが今回作ったやつです。
これを押すと・・・

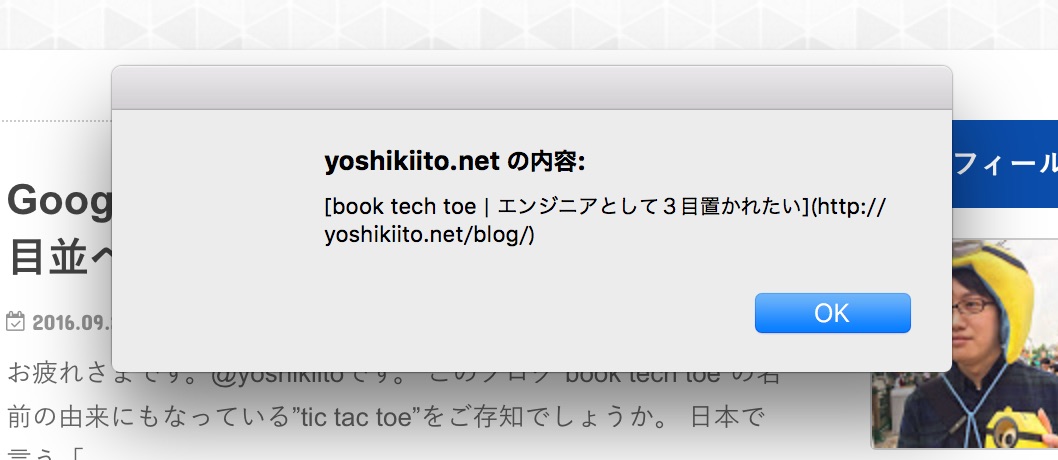
こんな感じで、Markdown形式のリンクが出て来るので、あとはここをコピペして使う、といった流れです。
本当はalertとか出さずに単にクリップボードにコピーさせたかったのですが、セキュリティ的な都合もあってJavascriptからクリップボードにテキストを送るのが素直にできないらしく。(間違ってたら教えてくださいぜひ)
ClipboardAPI使っても結局自分でCtrl+Cしないといけないみたいですし、それだったら今回作ったものと大差ないかなと思ってます。
これだけでもブログに参考記事貼るのがだいぶ楽になりました。自分は。
コード
作ったというには大げさなレベル
javascript:alert("["+document.title+"]("+location.href+")");
動作確認環境
- Mac OS X El Capitan(10.11.6)
- Google Chrome 53.0.2785.116 (64-bit)