MacにHugoを入れて、ローカルでサンプルサイトを立ち上げるまで – テストウフ
以前、ローカルでHugoのサイトを作成できるところまでは行っていました。
この環境を確認しつつ、Hugoで作ったサイトをNetlifyを使って管理・公開できるようにしました。
0. 前準備
今回は、TesterOfLightというブログを作ろうと思います。
基本的には、公式のガイドを見ながら進めました。
同時に、事前に選んでおいたHugoテーマのページにもインストール手順が書かれているので、こちらも参考にします。
また、今回は自分の決めたドメインでブログを公開したかったので、前もってムームードメインでtesteroflight.netを取得しておきました。
1. Hugoでサイトの中身を作る手順
1-1. サイト新規作成
まずはhugoの新規サイト作成。Hugoのブログのルートにしたいディレクトリで
$ hugo new testeroflight
を実行します。これでサイトを作る外枠ができました。
1-2. テーマを取得
次に$git initでgit管理にしたのち、テーマ追加を行います。
$ git submodule add https://github.com/davidhampgonsalves/hugo-black-and-light-theme.git themes/black-and-light
1-3. 設定ファイルの編集
config.tomlファイルを編集します。
今回選択したテーマのページに、サンプルのconfig.tomlへのリンクがあったので、一旦中身をまるっと貼り付け。その後、設定ファイル中の
- サイト名
- サイトURL
- 著者
などの項目を書き換えました。
設定ファイルの中の項目はテーマによっても違うので、テーマごとのインストール手順を確認しながら進めてください。
1-4. 新規の記事作成
動作確認用に、サンプル記事を作成しました。
$ hugo new posts/test.md
して、内容は適当なものを。
ここからはHugoとNetlifyを連携して静的ブログを公開する – RAYM DESIGNを参考にして進めました。
2-1. hugoのサイトをGithubにプッシュ
.gitignoreを作成して/publicを除外するよう設定します。
そしてGithubにプッシュします。
2-2. Netlifyで新規のサイトを作成
- Netlifyにログインして、Create a new site→Githubを選択します。
- リポジトリを選んで、hugoのバージョンを正しく設定。
- ここまでで、Netlifyの割り振ってくれたドメインで公開されるので、次に独自ドメイン設定を行う。
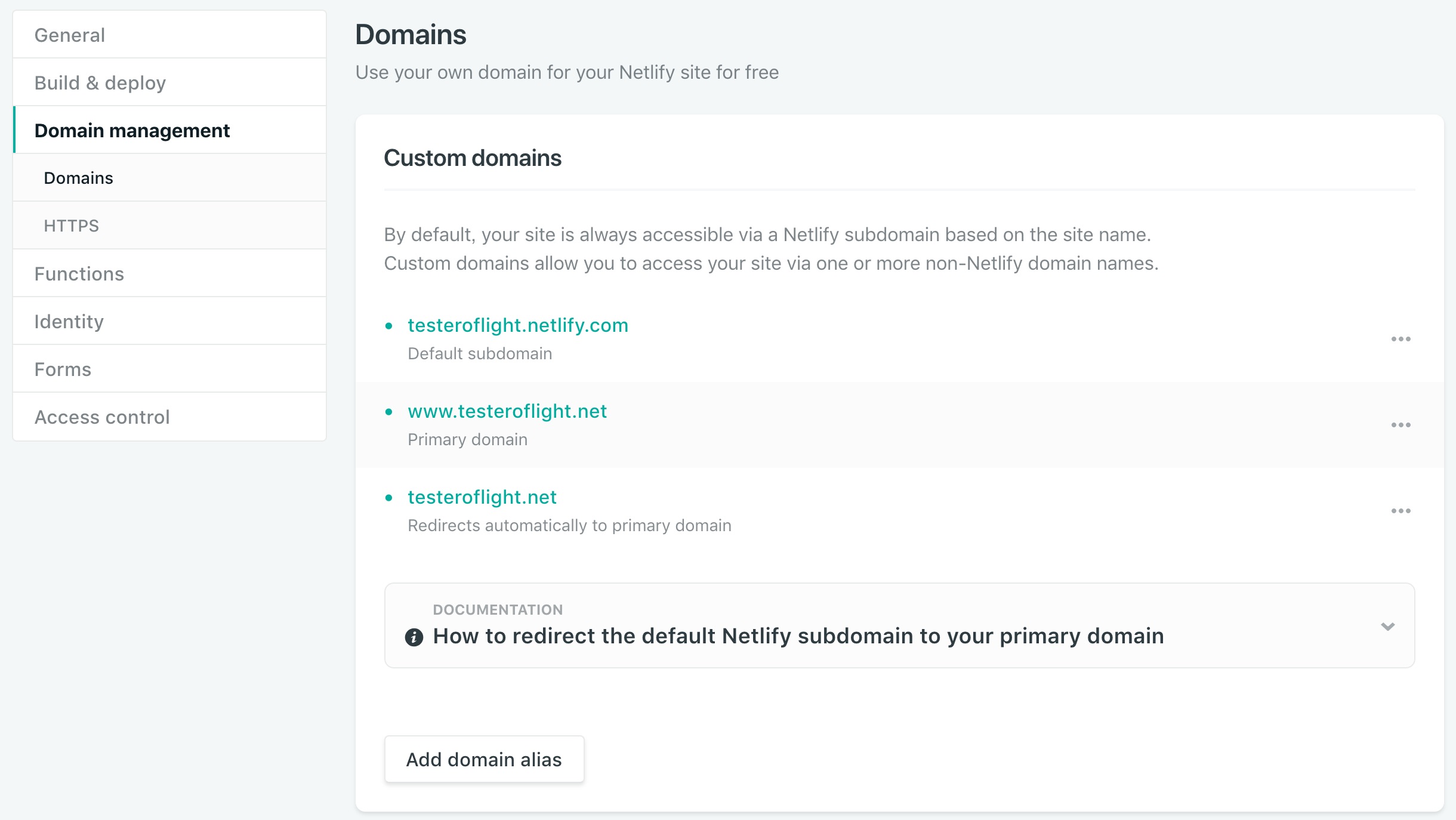
- Settings→Domain managementから、Add custom domain
ここでまでやって、あとは自分のドメインを入力するだけ、のはずが、失敗。ほんとうはムームードメインで取得した独自ドメインをNetlifyに設定 – tech buffetに書いてある流れでいけるはずが、なぜか私はうまくいきませんでした。
どうやら、NetlifyのDNSを使いたいのに、ムームーがネームサーバを抑えてしまっているらしく、Netlify側から設定できない状態になっていました。推奨ではないようですが仕方ないので、ムームーDNSを使って設定します。
ムームードメインにログインして、ドメイン管理→ネームサーバ設定変更→設定したいドメインの「ネームサーバ設定変更」から「ムームードメインのネームサーバ(ムームーDNS)を使用する」のラジオボタンを選択して、ネームサーバ設定変更。
次にドメイン管理→ムームーDNS→設定したいドメインの「変更」を押して、設定2の欄に以下のように入力。
- www CNAME ****.netlify.com
- (空欄) ALIAS ****.netlify.com
****のところは人によってことなります。
この方法でエラーが解消され、プライマリードメインと、プライマリーにリダイレクトされるドメインの設定ができました。

あとはHTTPS化もワンクリックでできて、完了。 -> この後更にNetlifyが進化して、クリックすら不要で勝手にHTTPS化してくれるようになったそうです。すごい。