今回はObjectRepositoryの使い方を簡単にご紹介します。
そもそもObjectRepositoryとは
ObjectRepositoryは、自動テストで操作する対象のウインドウやボタン、テキストボックスなどを保管しておく場所にあたります。
テスト自動化において保守性はかなり気をつけるべきポイントです。特に画面の操作を伴うテストの自動化は、画面要素の追加や変更の際にテストが動かなくなることが多く、こうしたタイミングで自動テストコードの保守が必要になります。
こうした、テスト対象の変更に伴う自動テストの改修の手間を減らすため、一般的な自動テストツールやフレームワークは何らかの仕組みを持っています。
SeleniumWebDriverではPageObjectパターンというデザインパターンが存在し、UnifiedFunctionalTestingや今回扱っているKatalonStudioではObjectRepositoryという機能が存在します。
ObjectRepositoryの使い方
ObjectRepositoryを使うのは、大きく
- 画面の要素を登録する
- 登録した要素を使う
の2パターンです。
画面の要素を登録する
ブラウザの画面要素をObejctRepositoryに登録するには、「Spy Web」を使います。
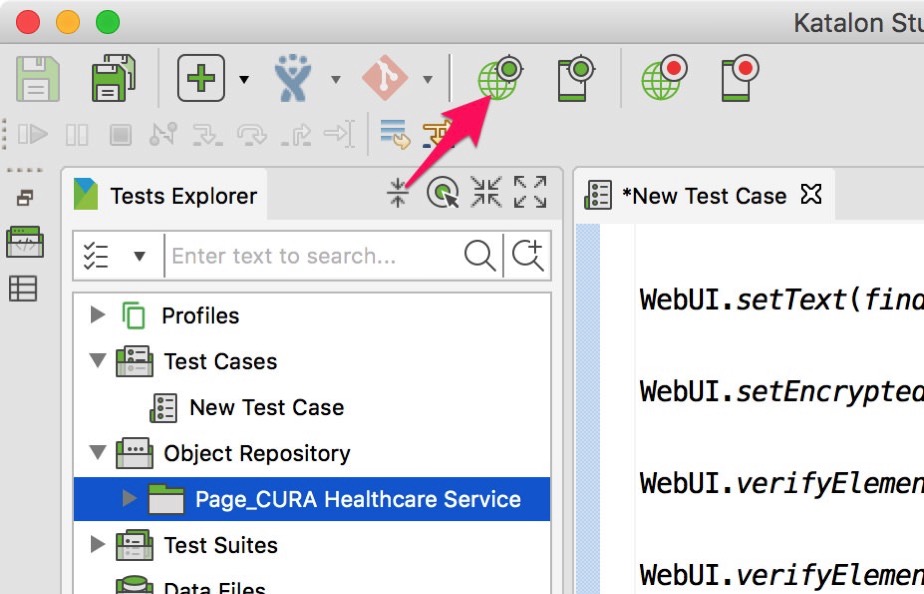
画面上部にある、地球に緑の○がついたアイコンをクリックしましょう。

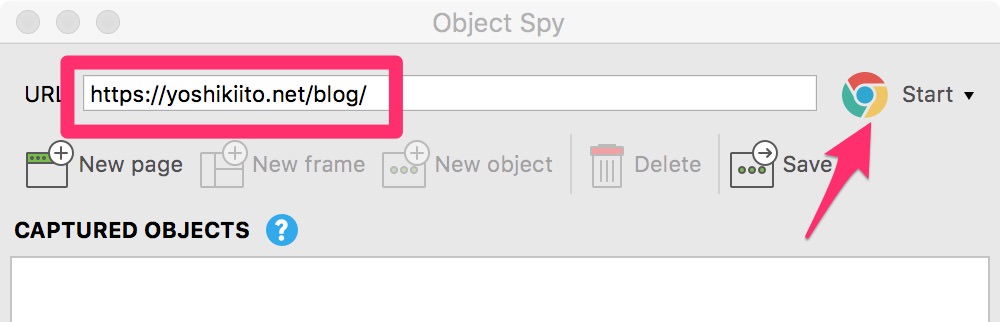
Spy Webが開きますので、ブラウザのマークを選択してください。
ここで、ブラウザアイコンとStartの右の▼をクリックすると
- 新しくブラウザを開く
- Chrome
- Firefox
- アクティブなブラウザを使用する
- Chrome
- Firefox
が選べます。
アクティブなブラウザを使用するには、別途ブラウザ側にKatalonの拡張機能をインストールしなければいけないため、今回は新しくChromeを開く設定で開始しました。
URLに要素を登録したいサイトのURLを設定し、ブラウザアイコンをクリック。

入力したURLのページが開きます。
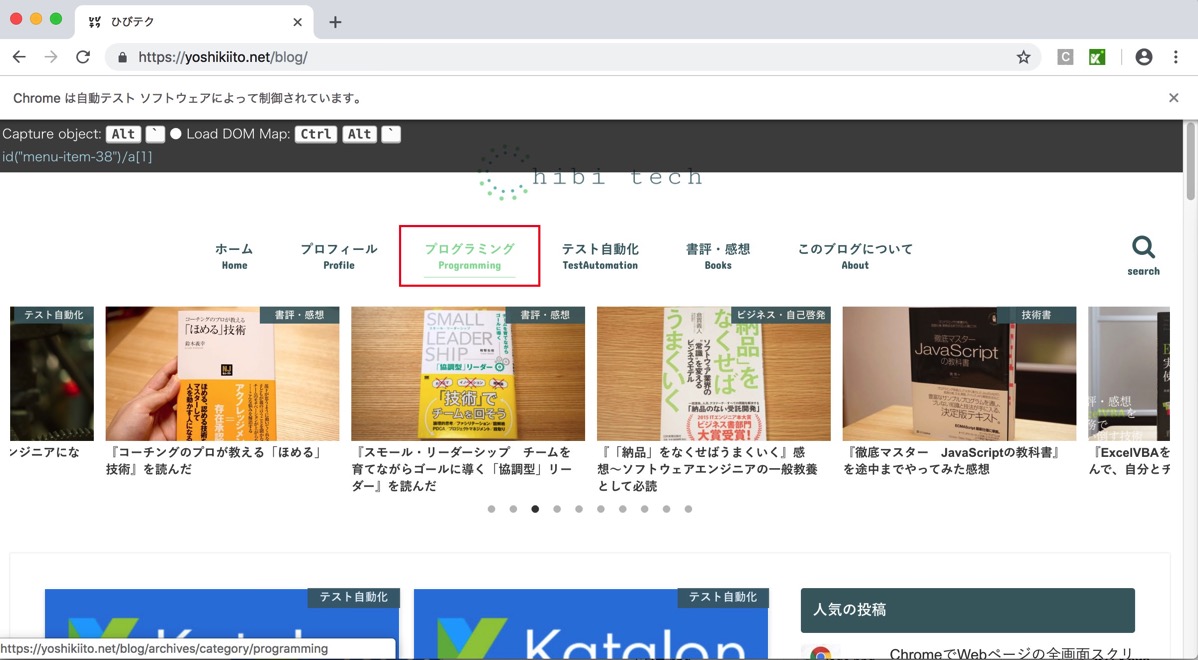
マウスカーソルを画面上の要素に合わせると赤い四角が出ます。ページ上部に
- Capture object
- Load DOM Map
という2つのショートカットキーが表示されます。(お使いのOS等によってここの表示は異なる可能性があります。)
マウスカーソルを画面上の要素に合わせた状態でショートカットキー、今回はAlt + `をクリックすると、Spy Webにその要素を登録できます。

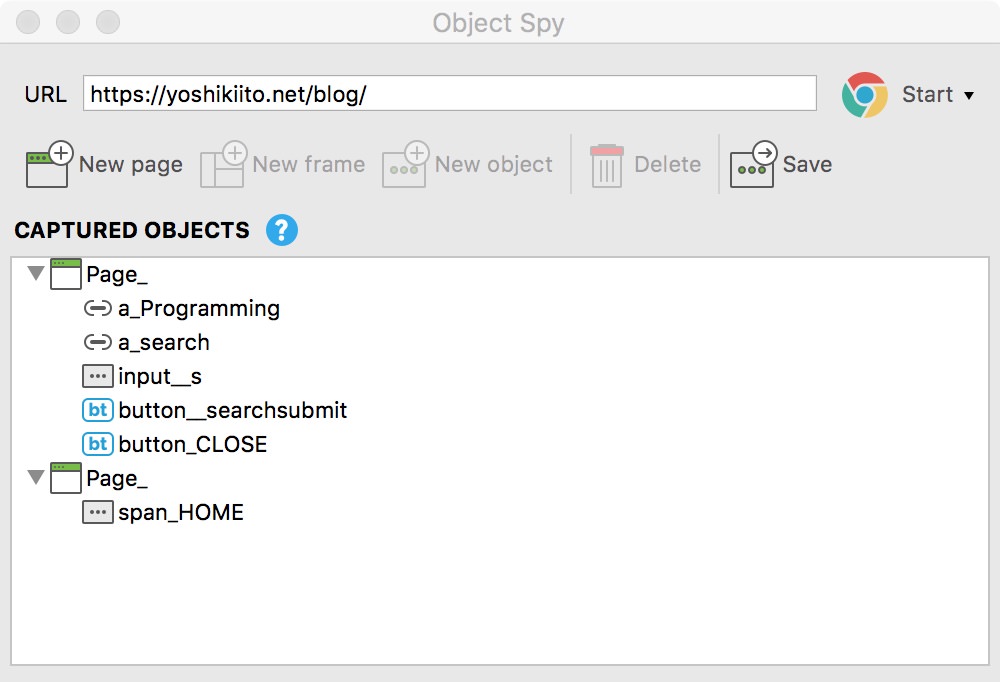
画面上の要素をいくつか登録してみた結果が以下です。
自分が登録したい要素が「CAPTURED OBJECTS」に表示されていることが確認できたら、Saveボタンをクリック。

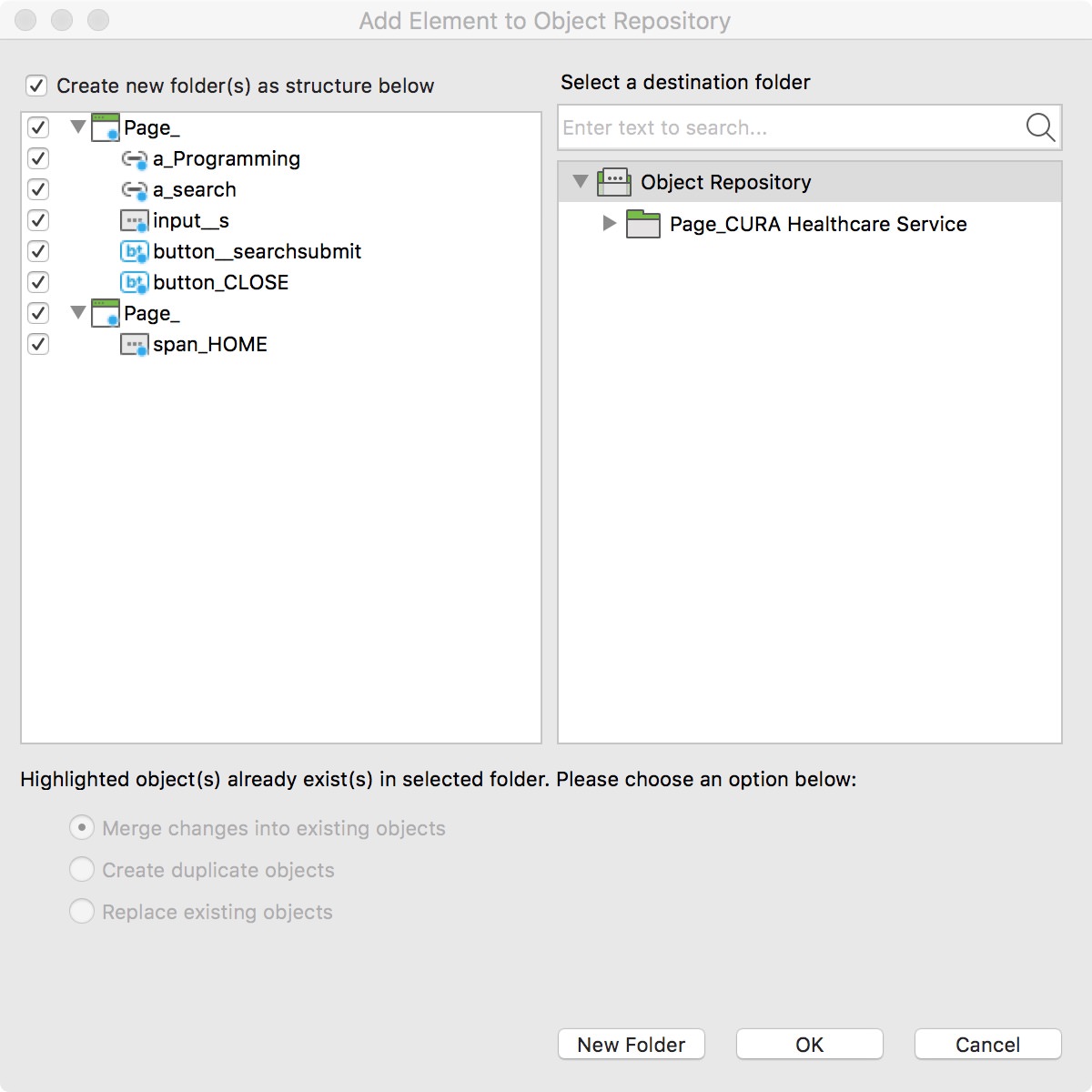
既存のObjectRepositoryに、今回取得した要素を追加するダイアログが出ます。既存のものと今回取得したものとで重複がなければそのままOKをクリックして完了です。

登録した要素を使う
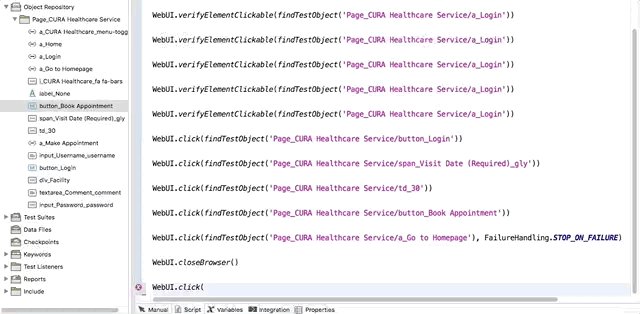
登録した要素を使うには、Scriptビューでコーディングする際に
WebUI.click(findTestObject('Page_CURA Healthcare Service/button_Login'))
のようにfindTestObjectに、ObjectRepository上の要素の場所と名前を渡してあげればOKです。
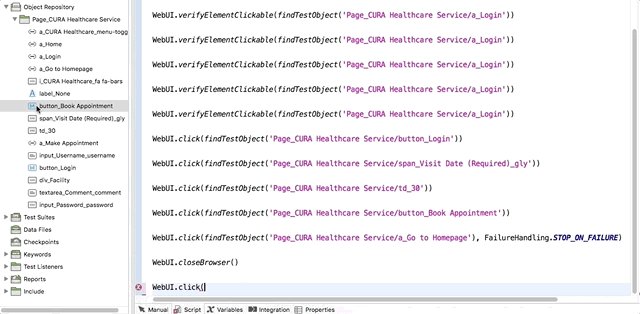
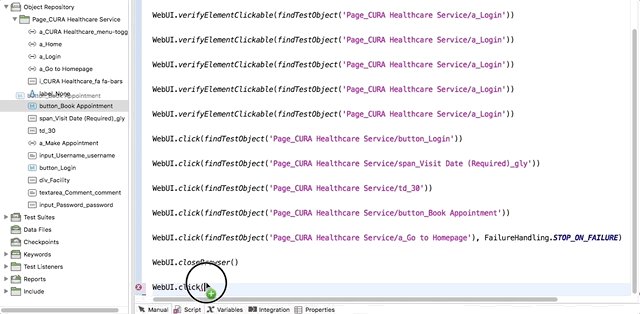
が、これ毎回書くの面倒ですよね。ObjectRepositoryからScriptビューのソースコード上にドラッグアンドドロップで挿入することが出来るんです。

※ちなみに、商用ツールのUFTでも同じことが出来たので「もしかして」と思ってやってみて発見しました。
これで、要素の登録と使用まで出来るようになりました。
他にも触っていていくつか細かいポイントが見えてきたのでまた個別の記事で説明します。