KatalonStudioを試しに使い始めました。
IDEとしてのテスト自動化ツールなのでもちろんコードをゼロから書いていくことも可能なのですが、まずはキャプチャ&リプレイ機能から使ってみることにしました。
準備
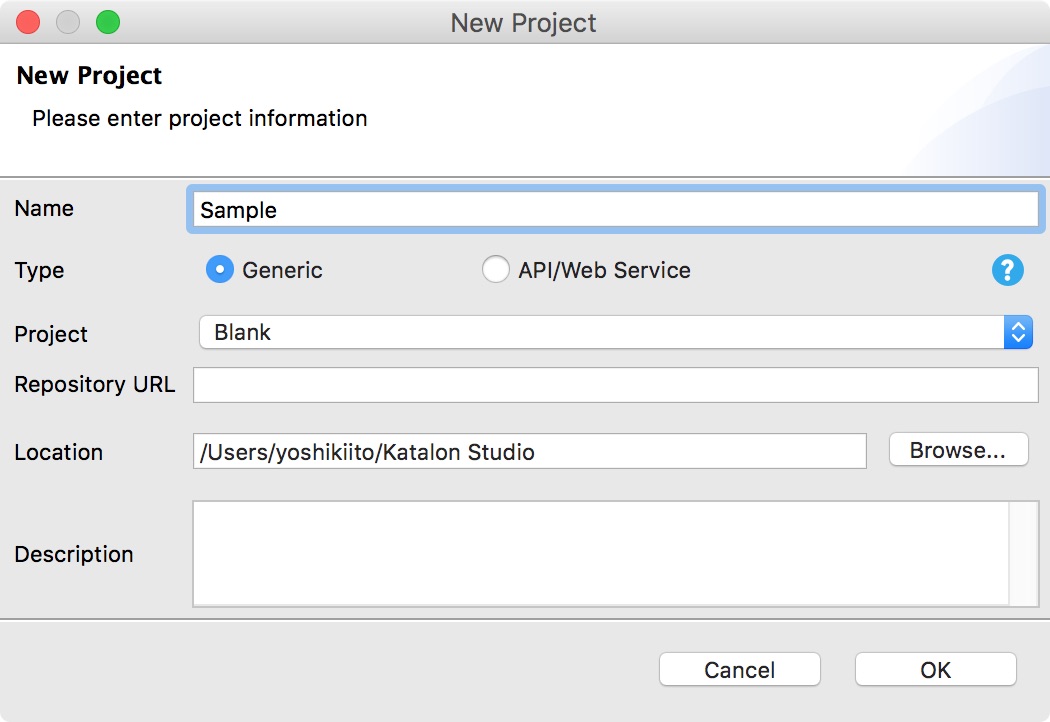
まずは適当なプロジェクトを作成しましょう。ここでは「Sample」というプロジェクトを作成しました。

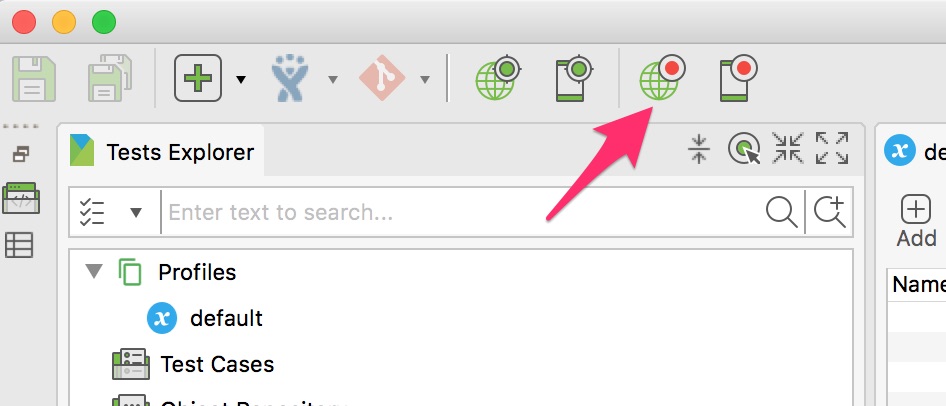
次に上部のバーにある、地球マークに赤丸がついたボタンをクリックしましょう。(各ボタンで何ができるかは、ボタンにマウスオーバーするとバルーンで表示されます。)

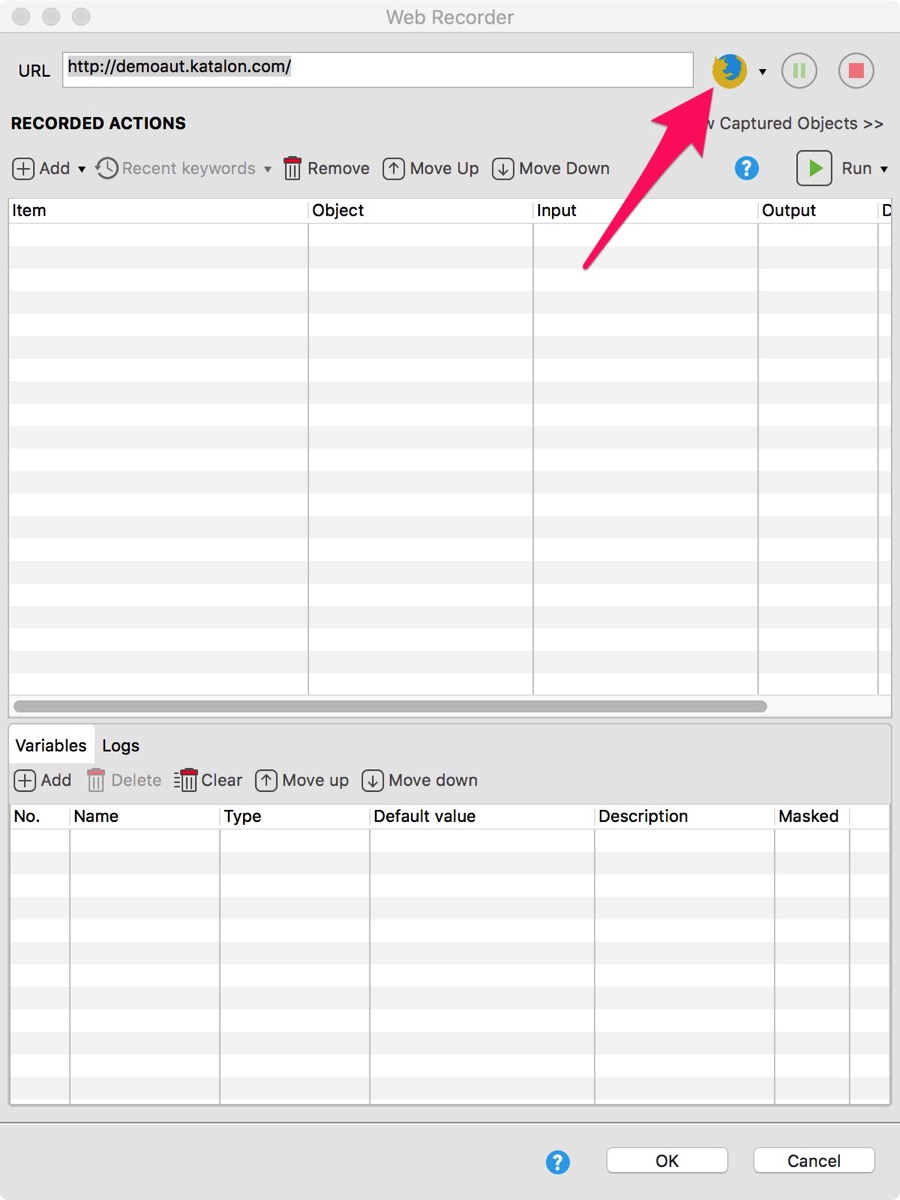
WebRecorderのダイアログが開き、ここからブラウザ操作の記録を行うことができます。
URLの欄には、Katalon側で用意しているサンプルサイトのURLが最初から入っていたので、今回はこのままで。また、ブラウザもデフォルトではFirefoxが選択されていたので、Firefoxを使うことにします。
Firefoxのマークをクリック。

ここでFirefoxでURLが開かれるので、ブラウザ上での操作を行いましょう。
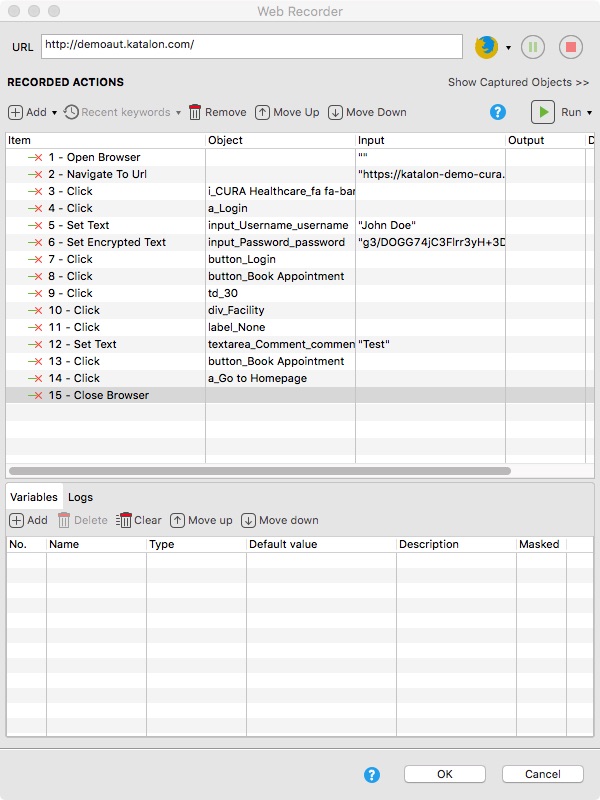
操作が終わったら、赤い■のボタンをクリック。
これで、自分が行った操作が「RECORDED ACTIONS」の欄に記録されているのがわかります。

記録した操作を再生する
先程操作を記録したWebRecorderのダイアログにある「Run」ボタンをクリックすると、記録した操作の再生ができます。
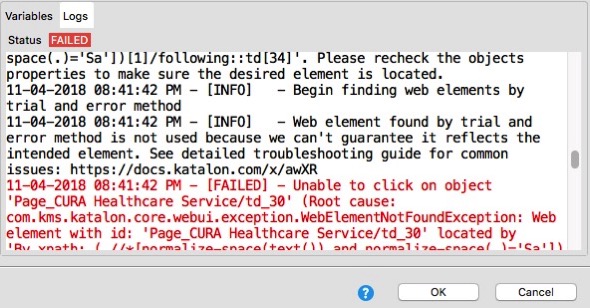
再生した結果はダイアログ下部の「Logs」に表示されます。(私が一部の手順をいじったので、操作が途中で失敗してしまいました。)

記録した画面要素を保存する
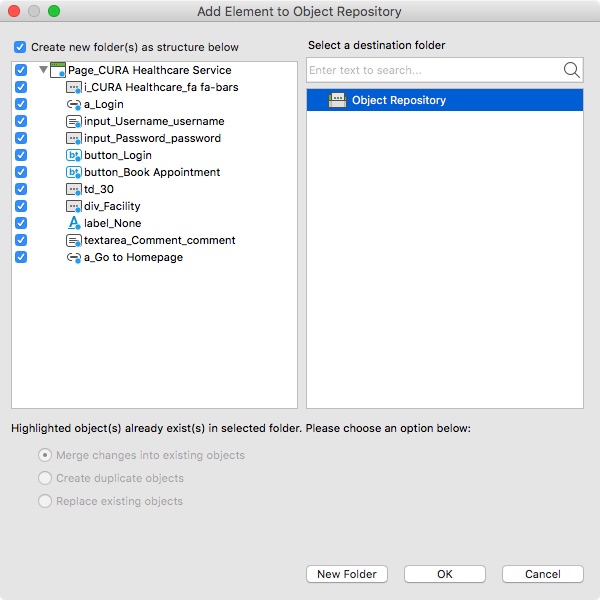
WebRecorderのダイアログでOKボタンを押して閉じると、Add Element to Object Repositoryというダイアログが出てきます。
これは、今記録した操作の過程で操作対象となった画面やボタンなどの要素を「ObjectRepository」という保管場所に保存するかどうかの確認です。
初回はので「OK」をクリックしてすすみましょう。

記録した内容を確認・編集する
Add Element to Object RepositoryでOKをクリックすると、最後に「New」ダイアログが表示されます。
(2回め以降の記録など、既に存在するTest Caseに記録をした場合には表示されません。)
テストケース名や、必要であればタグを入力してOKを選択しましょう。

これで、記録した内容をテストケースとして保存し終えました。
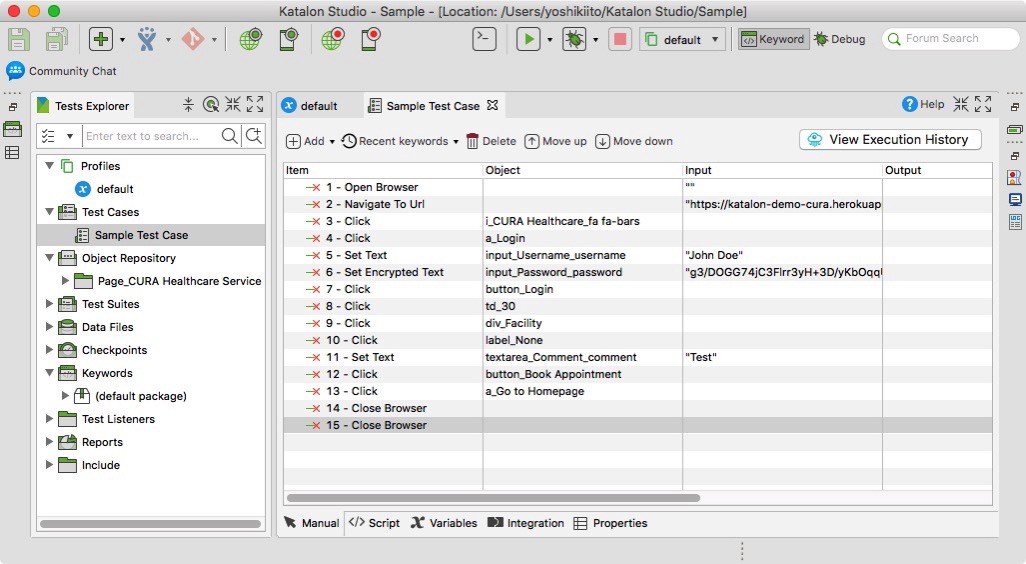
確認するには、作成したテストケースをダブルクリックします。

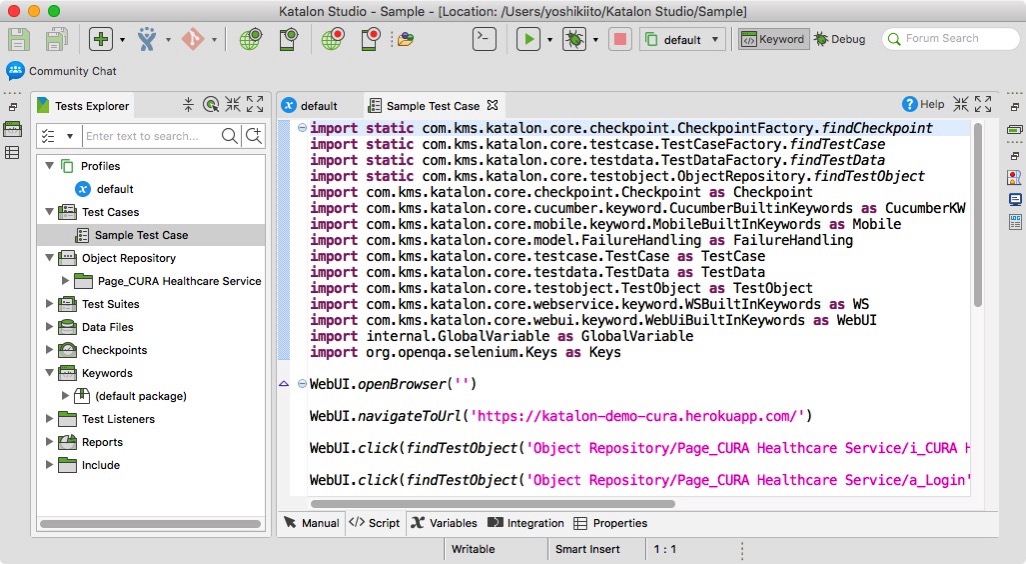
記録した内容が確認できます。しかし、これだと個人的には不満で、ソースコードの形で確認・編集がしたいです。
そんなときには、画面下部の「Script」タブを選択すると、切り替えが可能です。

これで記録したコードを自分で編集できるようになりました。
次はObjectRepositoryとは?やObjectRepositoryの使い方のところをやっていきましょう。