たびたびこのブログにも書いていますが、私はちょっとした面倒な作業や定型作業をラクにするために、ブックマークレットというものを作って使っています。
・・・という話を周りでしたら、以外と知らない方が多かったのでご紹介します。
- プログラミングあまり得意ではないなぁ
- たくさん勉強しないといけないの、辛いなぁ
という人こそ、ブックマークレットで日々「ちょっと楽になった」を積み重ねていくことをお勧めします。
そもそもブックマークレットって何?
ざっくりいうと、ブラウザのブックマーク(お気に入り)に登録して使うプログラムのこと、です。
たとえばツイートボタンがないページでもツイート画面を開くブックマークレット – Qiitaなど。
このブックマークレットの場合、普通だったら
- URLをコピー
- twitterを開いて投稿欄にURLを貼りつけ
- ふたたびブログに戻って、ブログタイトルをコピー
- またtwitterに戻ってタイトルを貼りつけ
- 投稿
という、5ステップを踏まなければいけないところ、1クリックでtwitterを開くことができます。しかもURLやサイトのタイトルは入力された状態。あとは投稿ボタンを押すだけです。
このように、ブラウザ上で行う作業をプログラミングで楽に行おう、というのがブックマークレットです。便利そうな気がしてきませんか?
ブックマークレットを作ってみよう
みなさんも普段やっていることをラクにするため、オリジナルのブックマークレットを作ってみましょう。今回は、ブラウザ上の決まった場所に決まった文字列を入力するブックマークレットを作ろうと思います。
どんなときに役に立つか。たとえば、
- テスト用のアカウントが4,5個あって、毎回手打ちするのがめんどくさい
- ブログを書くときに毎回テンプレートを使っているので、自動で挿入したい
- バグトラッキングシステムでバグ報告をする際の書き方をチームで統一するため、テンプレートを挿入させたい
などなど。
こんな作業を効率化するため、1回クリックすると、決まった場所に決まった文字列を入れてくれるようなブックマークレットを作ってみましょう。
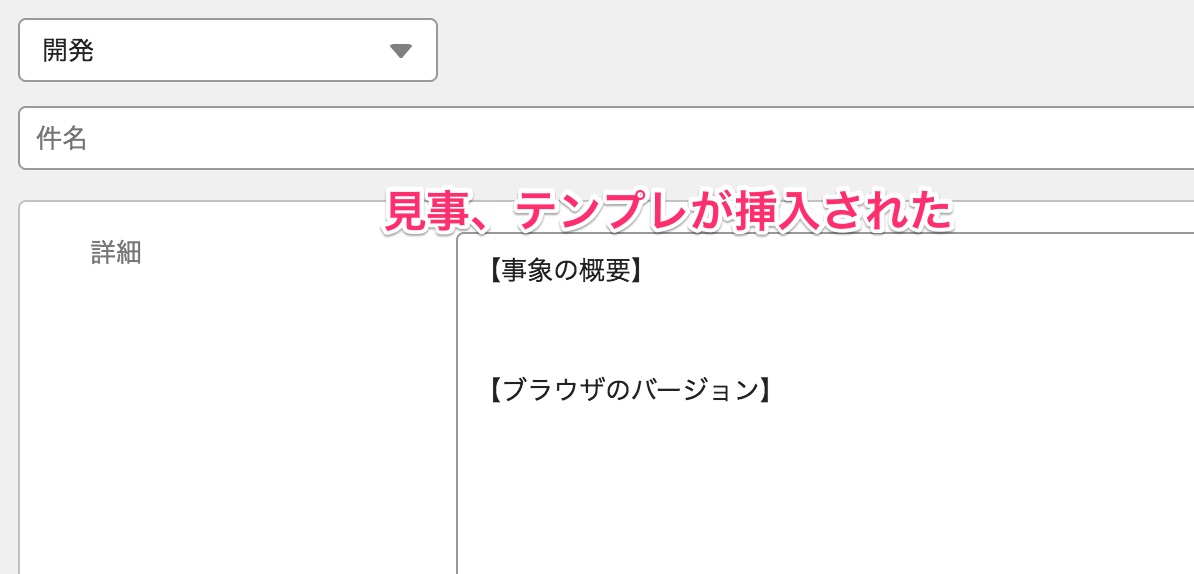
ヌーラボさんのBacklogを対象に、課題(チケット)を追加するときの「詳細」に、ワンクリックでテンプレートを挿入するブックマークレットを例に説明します。
大まかなフレーム
コレです。
javascript:(function(){
document.getElementById("定型文を挿入するところのid").value = "挿入したい内容";
})()
自分で指定するのは
- どこに入力するか
- 何を入力するか
の2つです。
idの調べ方
ブラウザの開発者ツールを使いましょう。今回はChromeで説明します。
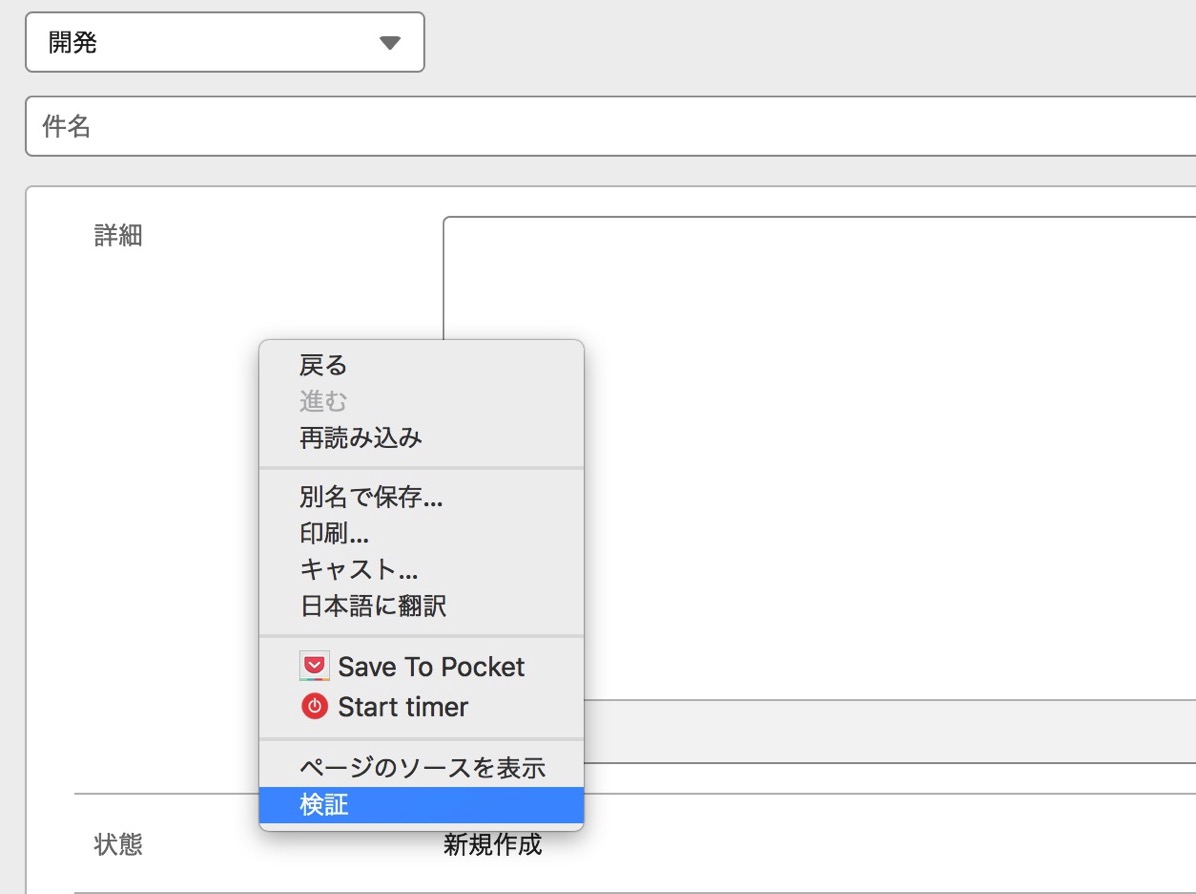
自分がブックマークレットで楽をしたいページを開いて、右クリックをし、「検証」をクリック。

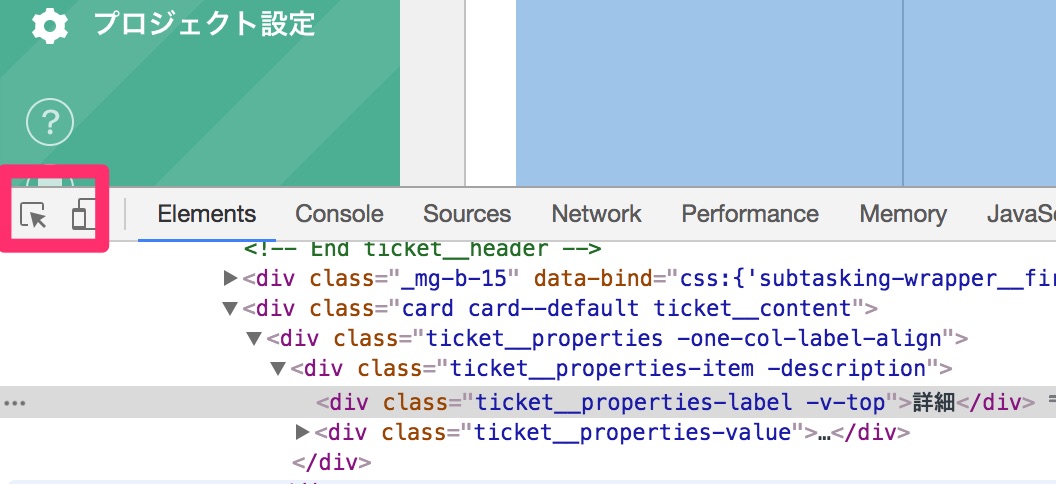
次に、四角に矢印がついたようなアイコンをクリック。

画面上のボタンやテキストを選択できるモードになるので、この状態で自分が定型文を入力したいところをクリック。

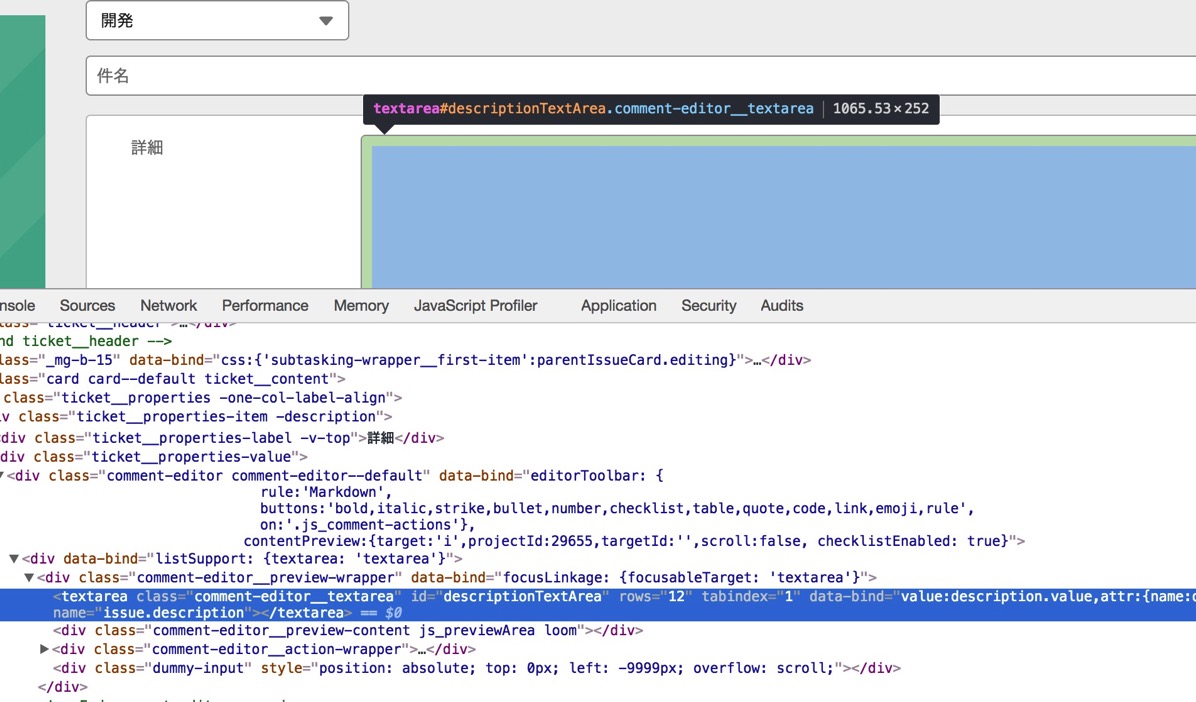
すると、ソースコード中のある部分に色が着きました。ここが、あなたの選択した画面上の要素を作っているコード、ということです。
そこに「id」があるのがわかるでしょうか。上の画像ではdescriptionTextAreaとなっています。
Webページ上の要素、ボタンやテキストボックスなどはこのidで特定することができるのです。
ではこれを先ほどのフレームに入力してあげましょう。
javascript:(function(){
document.getElementById("descriptionTextArea").value = "挿入したい内容";
})()
ここまで出来たら、次に挿入したい内容を設定します。
もし複数行にわたる文字列を入力したい場合には、改行のところに「\n」を入れてください。
javascript:(function(){
document.getElementById("descriptionTextArea").value = "【事象の概要】\n\n\n【ブラウザのバージョン】\n\n\n";
})()
ちゃんと動くかどうか試す
ここまで出来たら、あとは自分の思った通りに動いているかどうか、確認をしましょう。
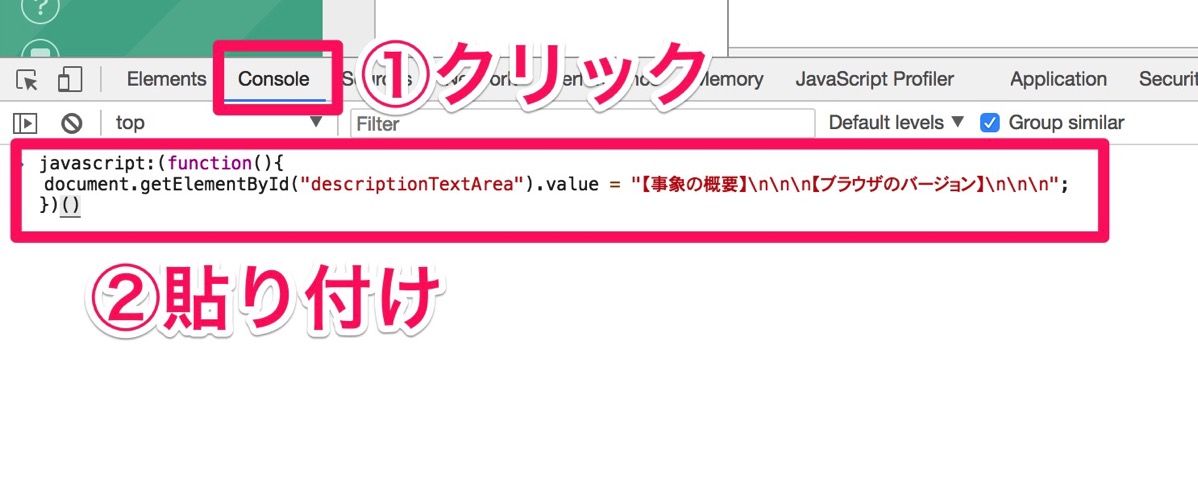
同じくブラウザの開発者ツールの「コンソール」のところに、作ったブックマークレットを貼りつけます。

そして、Enterを押すと実行。

どうでしょうか、自分の入力したい場所に、入力したい内容がセットされたでしょうか。もしOKであれば、これでブックマークレットは完成です。
ブックマークレットを登録する
毎回Consoleにコピペしていたんじゃ意味ありませんよね。ブックマークバーからワンクリックで実行できるように、作ったブックマークレットを登録しましょう。
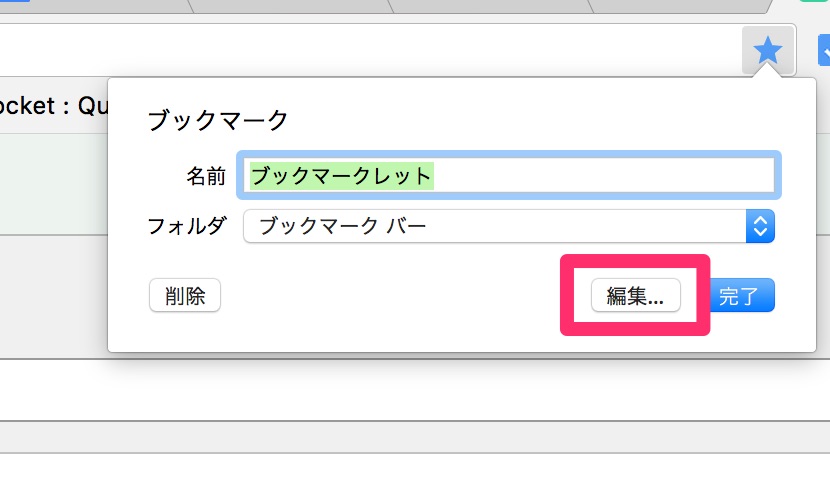
ブラウザの新しいタブを開いて、☆をクリック。

編集をクリック

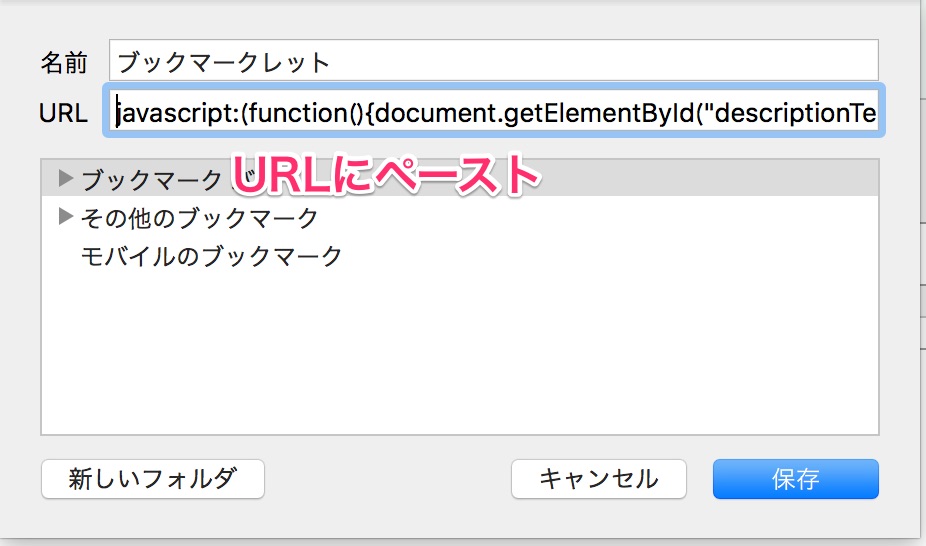
このURLのところに、先ほど作ったブックマークレットをまるっと貼りつけて、完了。
名前もわかりやすいものを付けておきましょう。
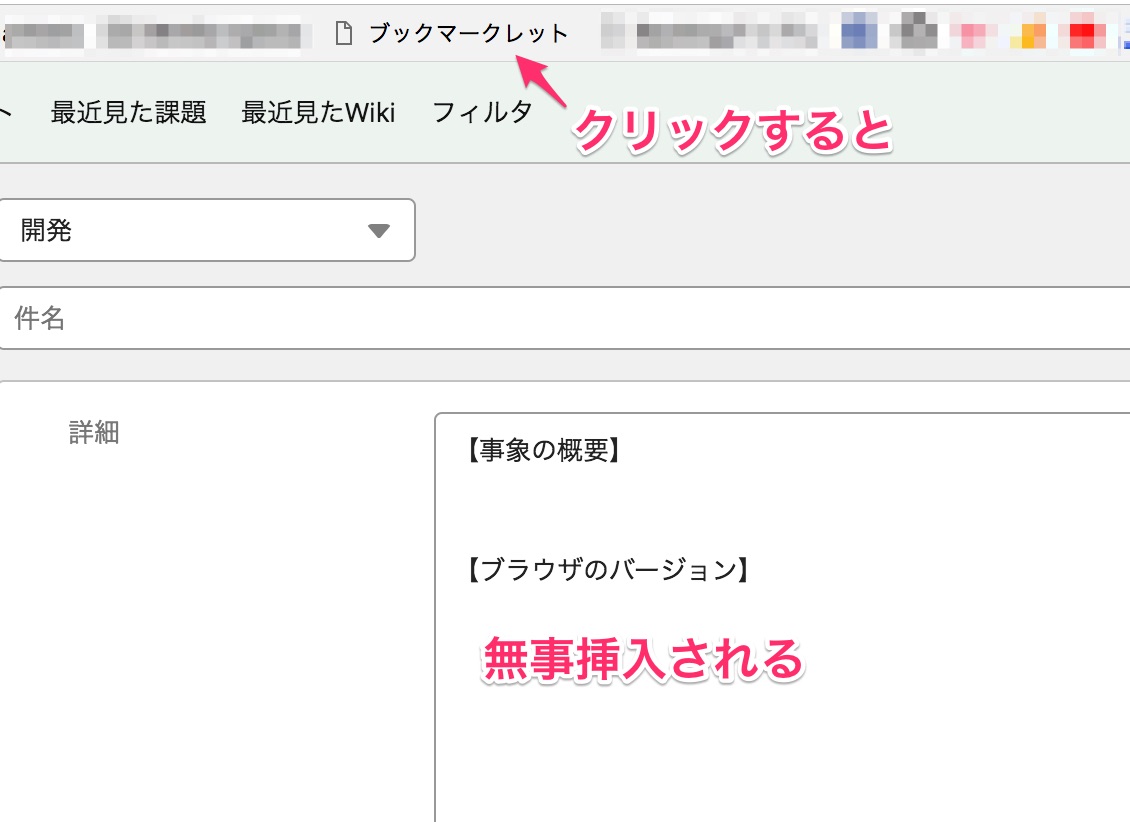
使う
ブックマークに登録できたらあとは簡単で、テンプレを挿入したいページを開いて、クリックするだけ。

まとめ
今回紹介したブックマークレットのフレームを使えば、同じやりかたで色々なサイトに対してワンクリックで固定文言を挿入できます。また、Javascriptをちょっとずつ覚えていくことで、たとえば文字列を入力したあとにボタンをクリックさせるなど、もう少し複雑な操作も実現できるようになります。
ぜひ、普段の作業の中でラクできそうなところがあれば、ブックマークレットを作ってラクしてみてください!