Vue.jsで遊ぶために、ちいさいアプリケーションの作成をしています。
今回は指定した長さの文字列を生成する「Sapmle-text-generator」をつくりました。
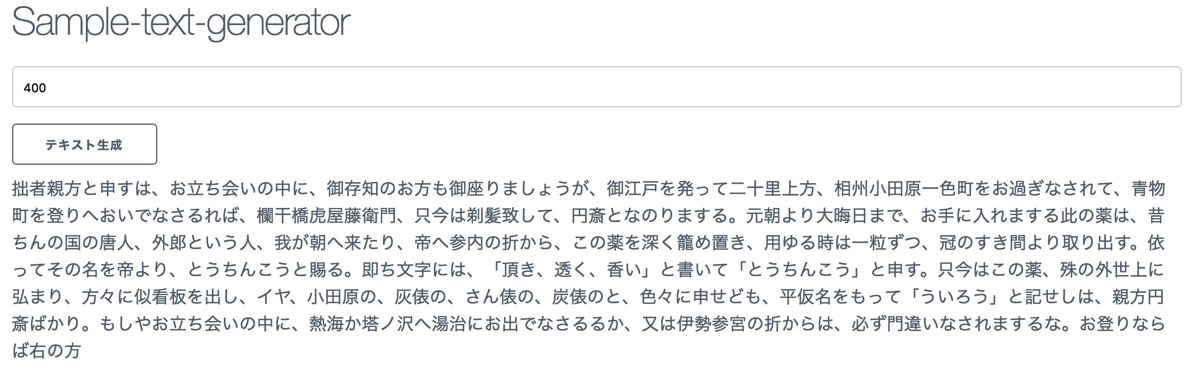
sapmle-text-generator(仮)

正直まだ仮版なので、日本語の文字でかつ改行なしのものしか生成してくれません。
じつは生成といいつつ、元々用意しているテキストから指定文字数だけ抜き出しているだけだったりします。なので用意している以上の文字数を出してはくれません。
この辺は改良の余地がまだまだ沢山あります。
想定される使用用途としては、Web上のフォームなどのテストで文字数制限のチェックをしたいとき。
自分がテストするときに「1000文字まで入力できること」を確認するのにいちいち1000文字の何かを用意するのが面倒だったので作りました。
理想としては、フォームの文字数上限下限と入力可能文字種を入れると、勝手にテストケースとそれに使うインプットを出してくれるツールがつくりたいです。
このレベルであれば10分15分くらいで作って公開できてしまうの、楽すぎて怖い・・・。
URLはコチラ。