テストエンジニアだけどフロントエンドとかやりたい。ということで、Vue.jsをぽちぽち勉強中です。
今回は、本には書いてなかったのですが、自分で考えた追加課題として「追加したアイテムの削除機能」をつけてみました。
あと本筋には関係ないですが、お買い物リスト(ショッピングリスト)ではなくタスクリストに変えてあります。そのほうが身近なので。
参考にしているのはこちら。
自分課題:アイテムの削除機能をつける
削除するには、まずタスクごとにDeleteボタンをつける。
このボタンに対して、自分で定義したdeleteItemメソッドを対応させてあげればOK。
別途調べたのが、deleteItemメソッドに対して、自分が削除したいItemのindexをどうやって渡すか、という点。
サンプルのv-forディレクティブで書いていた
v-for:"item in items"
を書き換えて
v-for:"(item, index) in items"
に。これで、要素ごとのindexが使えるようになったので、これをdeleteItemメソッドの引数として渡す。
deleteItemメソッドでは、受け取ったindexを配列itemsから消すだけ。
これで、本に書いてあったサンプルに削除機能をつけることができました。
app.js
var data = {
items: [{ text: 'Bananas', checked: true },
{ text: 'Apples', checked: false }],
title: 'My Task List',
newItem: ''
};
new Vue({
el: '#app',
data: data,
methods: {
addItem: function() {
var text;
text = this.newItem.trim();
if (text) {
this.items.push({
text:text,
checked:false
});
this.newItem = '';
}
},
deleteItem: function(idx) {
this.items.splice(idx, 1);
}
}
});
index.html
<div id="app" class="container">
<h2>{{ title }}</h2>
<div class="input-group">
<input v-model="newItem" v-on:keyup.enter="addItem" placeholder="add your task" type="text" class="form-control">
<span class="input-group-btn">
<button v-on:click="addItem" class="btn btn-default" type="button">Add!</button>
</span>
</div>
<ul>
<li v-for="(item, index) in items" v-bind:class="{ 'removed': item.checked }">
<div class="checkbox">
<label>
<input type="checkbox" v-model="item.checked"> {{index}} : {{ item.text }}
<button v-on:click="deleteItem(index)" class="btn btn-default" type="button">Delete</button>
</label>
</div>
</li>
</ul>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.0.3/vue.js"></script>
<script src="app.js"></script>
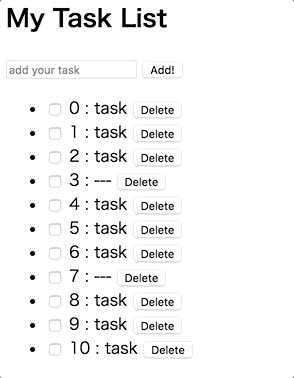
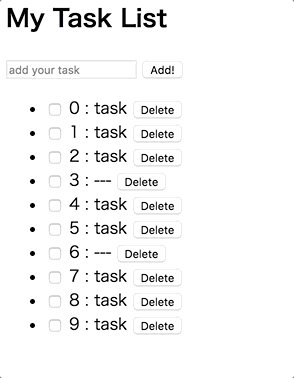
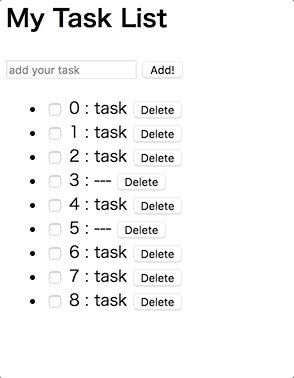
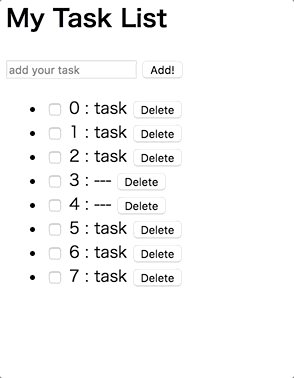
完成図