私はブログを書くのが好きで、最近では毎日書くようにしているのですが、実はブログを書くのって本当にめんどくさいんですよね。
めんどくさいとか言うと「好きでやってるんじゃないのか」とお叱りを受けそうですが、好き嫌いとめんどくさいめんどくさくないは全く別の話だと思ってます。
もちろん、「よくそんなめんどくさいことできるよねぇ」「好きだからね」というやりとりが有るのは否定しませんが、何かを「好き」という状態は「最初から最後まで好き」なのとは違います。
私は自分の学んだことや考えたことをアウトプットしてそれを読まれるのが好きなのであって、決してキーボードを指で押下するのが好きなのではありません。むしろコンピュータが発達して、脳で考えたアイディアが勝手に整理されて記事化されればいいのに、とすら思います。
それはさておき、ブログを書くこと自体は楽しいのですが、それを毎日続けるとなると、時間と手間がかかる営みでもあります。
そこで、少しでもブログを書く手間を削減するために、私が行なっている工夫を紹介します。
なお、ここで書いたことは技術ブログに限ったことではありません。雑記ブログでも同じ工夫ができると思っています。
ブログを書くのを少しでも楽にする工夫
ネタをストックしておく。できればアウトラインを書いておく。
まず、家に帰ったらその時点で疲れています。机に向かってもなかなか書き出せないことが多いです。
そんな状態でイチから記事を書くのはかなり大変なので、予めブログのネタになりそうな内容をストックし、出来れば職場の行き帰りの電車の中でアウトラインだけでも書いておくようにしています。
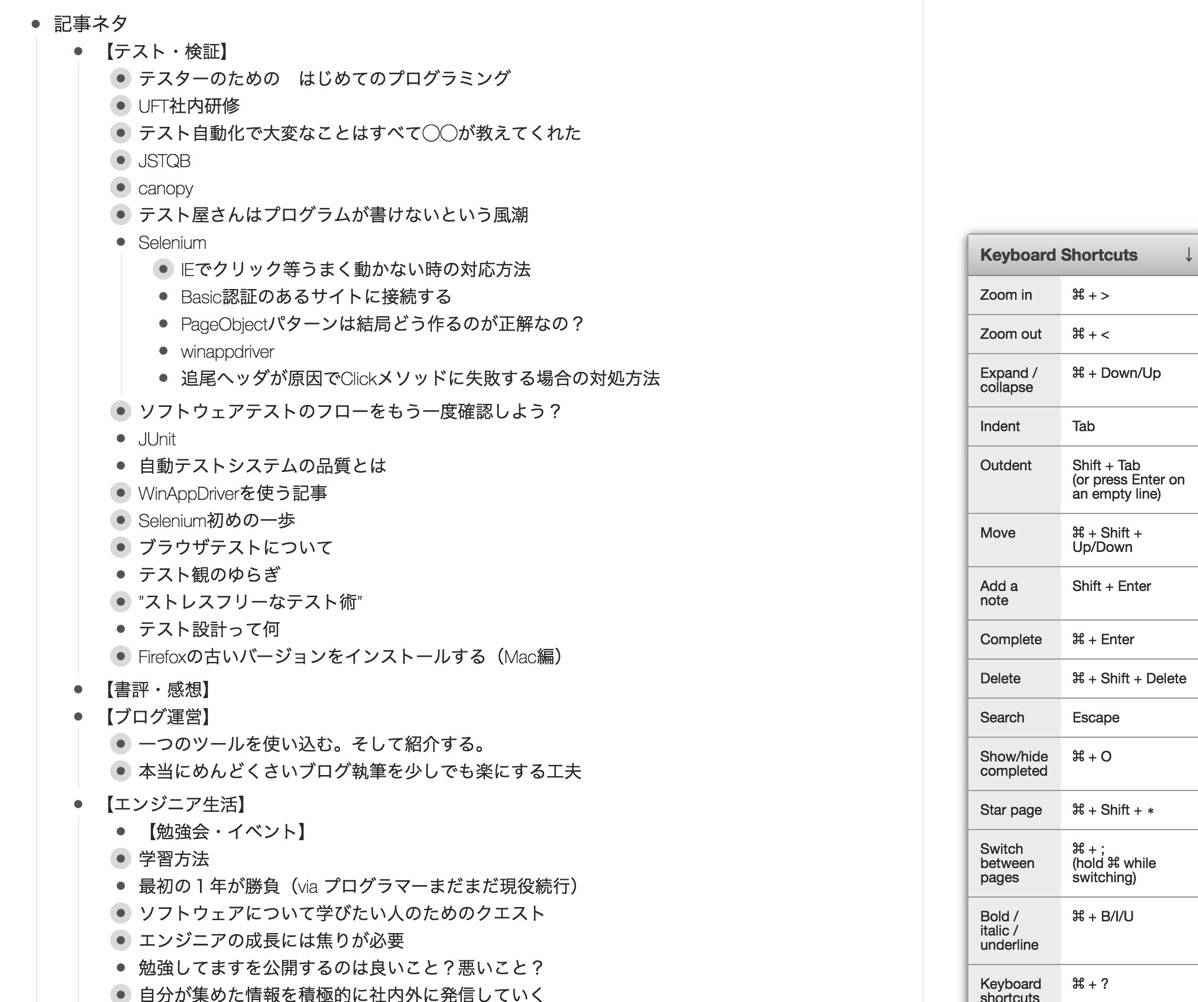
メモは基本的にWorkflowyで取るようにしていますが、抽象度の高いものや、仕事中に「あ、この問題は家に帰ったら調べよう」と思ったものなどはロディアというメモ帳にメモします。これが後々ブログネタになることも。

↑Workflowyにメモ・ストックしているブログネタ
Markdown記法で書く
ブログの文面をいちいちHTMLで直書きするのはムリです。時間がかかって仕方ありません。
前はスニペットアプリを使ってHTMLを展開したりしていましたが、それよりなによりMarkdownで書くほうが圧倒的に速いです。もちろん慣れも必要ですが、HTMLを書いたりブログサービスごとのビジュアルエディタで書くのではなく、Markdownで書くのを強くオススメします。
便利な拡張機能を使う
GoogleChromeやFirefoxには、ブログを書くのを楽にしてくれる便利な拡張機能があります。
私が主に使って楽をしているのはGoogleChromeの
です。
Copy title and url as Markdown styleは、現在開いているタブへのリンクをMarkdown形式でクリップボードにコピーしてくれます。ワンクリックで。
以下のような形です。
[Copy title and url as Markdown style - Chrome ウェブストア](https://chrome.google.com/webstore/detail/copy-title-and-url-as-mar/fpmbiocnfbjpajgeaicmnjnnokmkehil)
自分のブログ記事に別サイトへのリンクを貼る場合のスピードが圧倒的に違います。以前はChromeからタイトルをコピペしてURLをコピペして・・・と2回コピペしていたところを、今はワンクリックで済んでしまいます。
実は私も似たようなブックマークレットを作ったことがあったのですが、Chromeの仕様が変わったのか、javascriptのアラートの内容をコピーできなくなってしまったんですよね・・・そのタイミングでこちらの拡張機能に完全に乗り換えました。今大助かりです。
2つ目のjs Encoderは、ブログにHTMLソースを貼り付ける場合など半角の”<”がブラウザにタグと認識されてしまうのを防ぐためにエンコードしてくれる拡張機能です。このテのは自分で作っても良いのですが、既に先人が作ってくれたのをありがたく使う方が圧倒的の効率的。
ブログエディタを使う
ブログを書くのにMarkdown記法を使っているので、メモ帳でもAtomでも、ほぼほぼ好きなエディタで書くことができます。が、文章は好きなエディタで書けても、画像アップロードなどを考えるとやはり専用のエディタのほうが手間が少ないです。
このブログはサーバインストール型のWordpressで運営しているので、対応したエディタの中でも人気のあるMarsEditというアプリを使っています。
リアルタイムプレビューも出来ますし、文字数も数えてくれますし、何より画像をドラッグ&ドロップすると記事とあわせてアップロードしてくれるのが便利です。
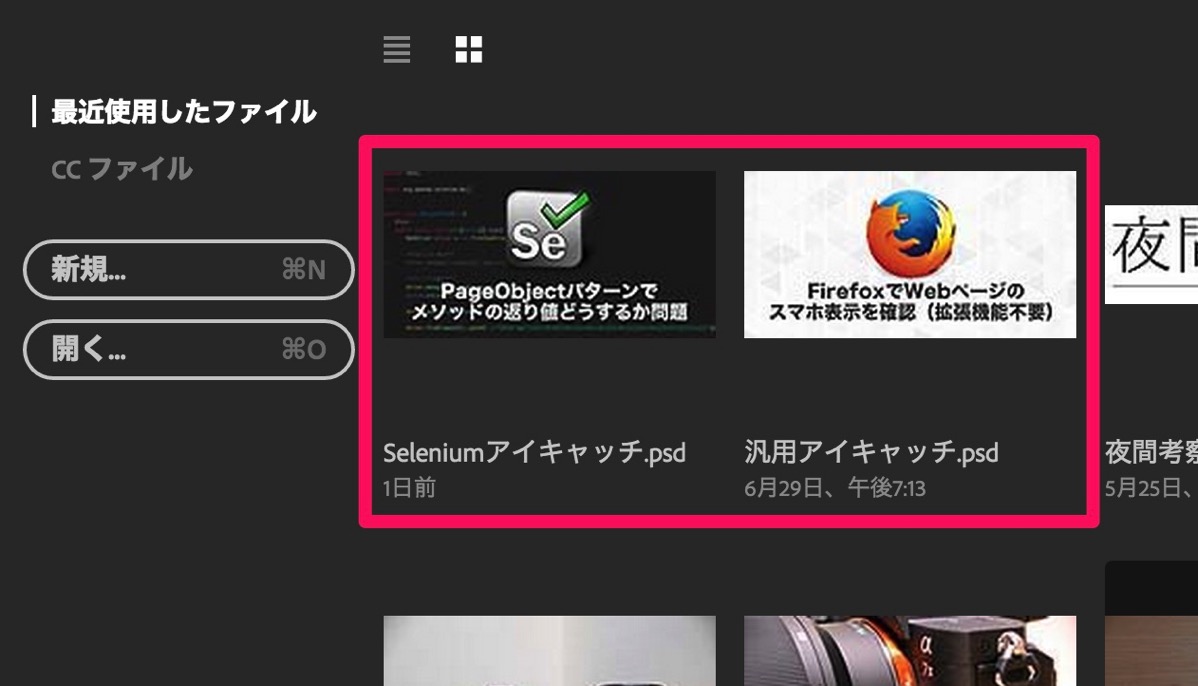
photoshopでアイキャッチのテンプレを作っておく
ブログのタイトル下や記事一覧で出ている画像=アイキャッチも自分で作っていますが、画像を用意するのって結構な手間。そこで、テンプレートを用意しておいて、毎回画像を少し変えたり、文字を変えたりしてすぐにアイキャッチを用意できるようにしています。

たとえばこんなの。汎用的なアイキャッチ画像や、Selenium関連の記事用のアイキャッチなど複数のテンプレを用意。最初に作っておくと、以降の記事公開時に楽ができます。
まとめ:いかに書きたいことに集中できるか、が勝負
繰り返しになりますが、自分の頭の中を整理して他人にわかるような構成を考え、文章に起こして画像を添え、見直しして公開するのって大分手間のかかる作業です。この手間をなるべく減らして、いかに書きたいことに集中できるかが勝負だと思っています。
書かなければ、せっかく思いついた内容が誰にも伝わらないままで終わってしまいます。
『ブログ起業』にあるように、
ブログを続けることで、浪費する人生を、資産化する人生に変えていけます。ブログは人生の母艦です。
なのです。頭で考えたものを具体化しないのはとてももったいないこと。Write the blog, change the world!
