このブログでは、ソースコードを貼り付けることがあります。
printfn "こんな感じで。"
ブログに貼り付けたソースコードをハイライト(色を付けてわかりやすく表示)する方法はいくつかあります。
私が使っているWordpressだと、
あたりのプラグインを使うパターンが多いようですが、あえてプラグインを使わず、prism.jsというものを使ってみました。
導入手順
前提知識・環境
- FTPでファイルをアップロードできる
- 自分のブログ/サイトのHTML(場合によってはphp)を編集できる
1.公式のダウンロードページに行く

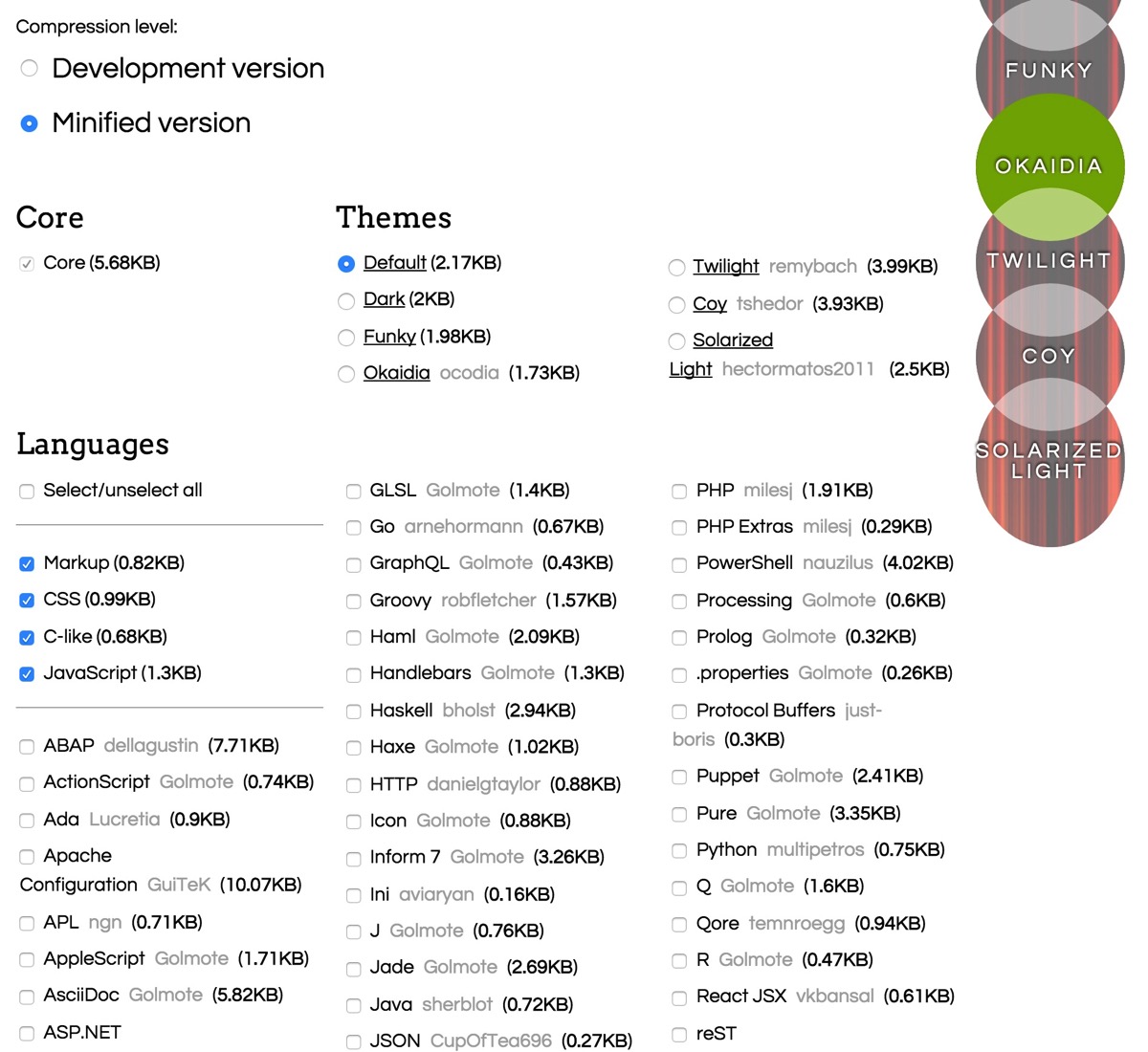
2.自分の好みのテーマ・ハイライト対象言語・プラグインを選ぶ

まずテーマ選び。
上に貼った画像のTHEMEという、ベン図みたいな部分を選択できるようになっています。
ここを変えると、ページ中部にあるexampleの見た目が変わるので、好きなものを選びましょう。
ちなみに、この画面でページ移動をすると選択がクリアされてしまうようなので十分ご注意を。(私は5回くらいクリアされて心折れかけました)
次に言語選びですが、このprism.jsは組み込めば対象の言語がハイライトされる、というわけではなく、自分がハイライトしたい言語だけを選んで使うようです。
(もちろん「全部入り」をダウンロードして使うことも可能)
ファイルサイズを小さくしたいという要求があるからでしょうか。
さらに、プラグインを選択できます。
プラグインは、例えば行番号を表示するなどの機能を追加できます。
(ここでプラグインの説明ページに飛ぶと、戻ってきたときに言語等々の選択状態がクリアされてしまうので、しつこいようですがご注意を。)
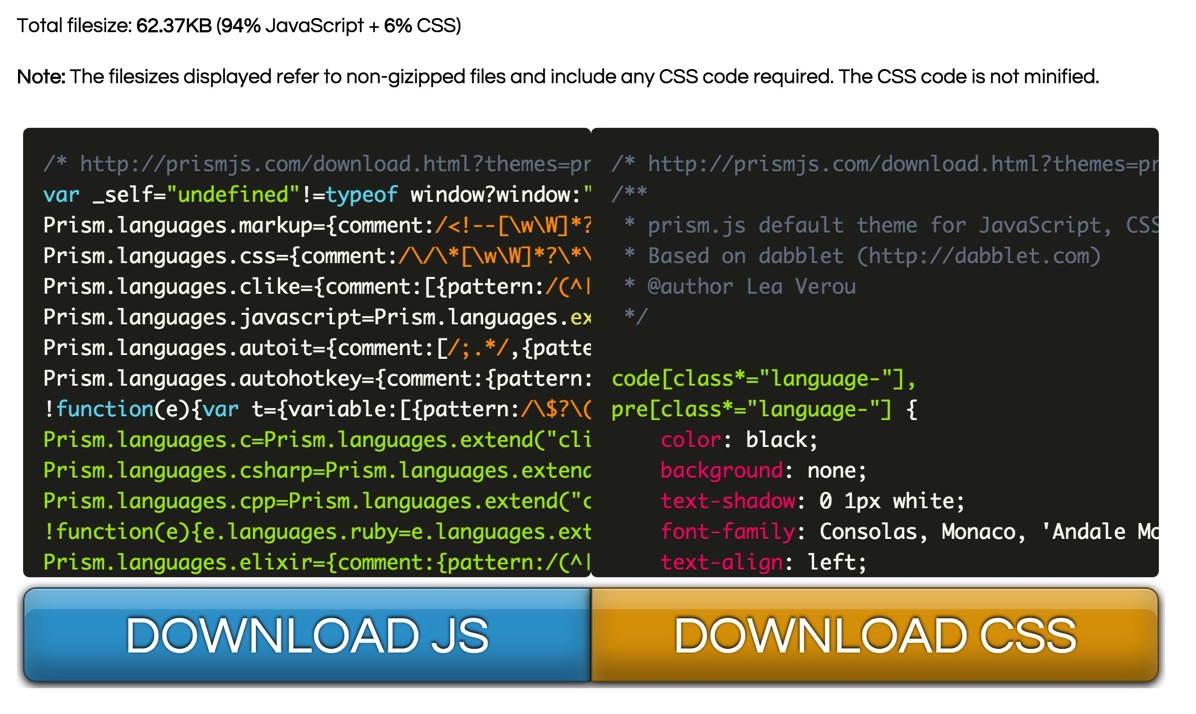
3.ダウンロード

スパムサイトのニセダウンロードボタンみたいですが、JSとCSSをそれぞれダウンロードしましょう。
4.自分のブログ/サイトにアップロード
ここからWordpressを例に説明しますが、その他のCSSでもパスさえ整合性取れていれば動きます。
ダウンロードしてきたjsとcssをwordpressをインストールしてあるディレクトリの中の
***/public_html/wp-content/themes/テーマ名/lib/js ***/public_html/wp-content/themes/テーマ名/lib/css
にそれぞれ入れます。
5.functions.php書き換え
</head>の前に
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_directory_uri(); ?>/lib/css/prism.css" />
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/lib/js/prism.js"></script>
を挿入。
Wordpress以外の場合でも、同じようにheadの閉じタグの前に入れてあげればOK。
6.コードを記事内に挿入
公式ページにも使い方が書いてありますが、preタグとcodeタグで、classを指定してあげればOK。
たとえばF#だったら、code class=“language-fsharp"になります。
この記事の最初のコードは
<pre class="line-numbers"><code class="language-fsharp">printfn "こんな感じで。"
</code></pre>
を貼ってます。