前から使っているツールで、workflowyというものがあります。
WorkFlowy – Organize your brain.
Workflowyって何?という方はコチラをご覧ください。
参考:クラウドアウトライナーWorkFlowyの説明 | 単純作業に心を込めて
このWorkflowyはブラウザで使うツールなのですが、いつも使っているブラウザの1タブでなく、コレ専用にブラウザを用意して使ってみることにしました。
キッカケは本
Workflowyは前から使っていたのですが、Chromeの1タブとして使っていただけで、特に工夫はしていませんでした。ところがこの本の中に、Workflowy専用Firefoxを構築して使いこなすテクニックが載っていて、これは面白そうだということでVivaldiを使うことに決めました。
なぜVivaldiか
本の中ではFirefoxを使っていましたが、自分はFirefoxをブラウザテスト用に使っていてバージョンが古いままにしておきたいのと、あとは一応Webのテストも仕事でやるので、普段使わないようなブラウザも触ってみたいという思いもあり、Vivaldiを選択しました。
Chrome拡張も入れられますし。
使用イメージ

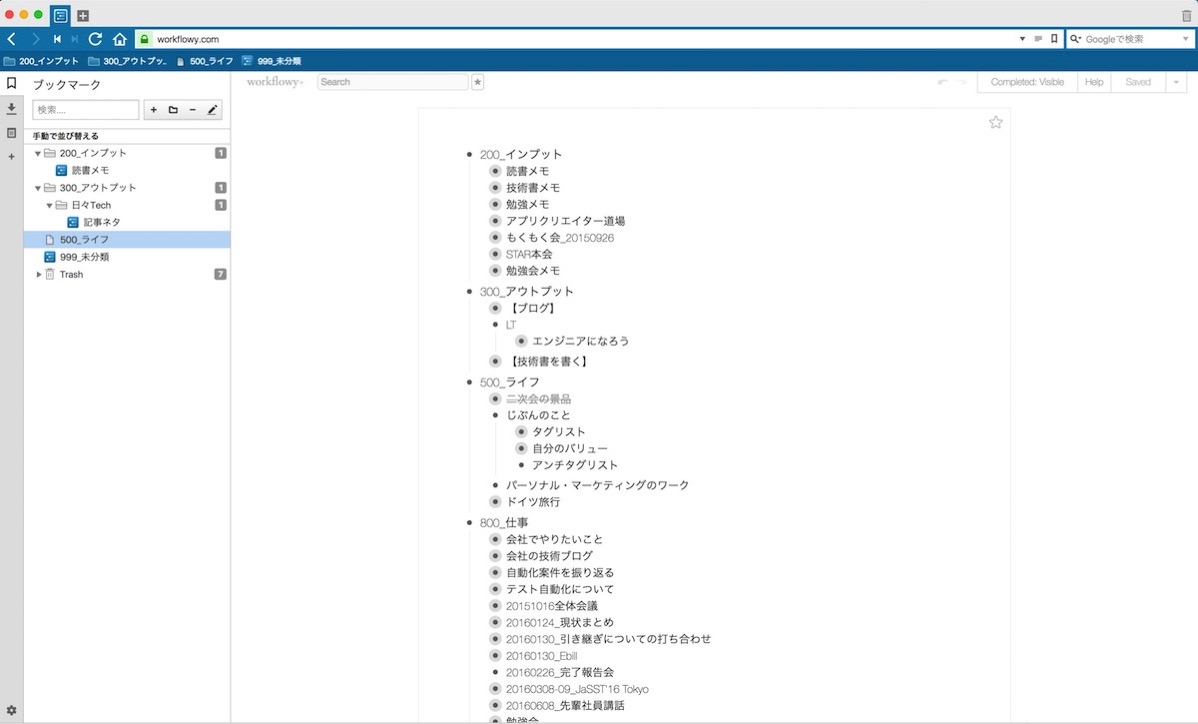
画面はこんな感じです。Workflowyのテーマをシンプルな白背景にして、全体を広そうにしてみました。
良いところ
Vivaldi自体のテーマは変えていないのですが、faviconの色に合わせて上部のバーの色が変わっています。ブルーで統一されたおかげでworkflowy専用ブラウザ感が出ていて、個人的には気に入りました。ナイスVivaldi。
そして左側のブックマークバーによくアクセスする項目をブックマークしています。フォルダを使ってある程度階層化しました。Workflowyのお気に入り機能で出来なくはない気がしますが、常に画面左に出しておける、スッキリした見た目のブックマークなので今のところ困っていません。
微妙かもしれないところ
日本語入力に難有り?な気がします。これはVivaldi側の問題だと思われますが、他のブラウザで使っているときに比べて若干もっさりしているかなという感覚です。
あとは日本語入力して、Backspaceで戻るときにモタついたり。
このへんは要調査ですね。
これからもっとカスタマイズします。
Workflowy本で読んだ中には、他にも
- 3色ボールペン術をWorkflowyで実現
- 読書ノートをとる
- 全体の見た目を変更
などなど、色々と参考になりそうな情報が沢山載っていました。
自分でもWorkflowy専用Vivaldiの使い勝手を向上させるべく、試してみようと思います。
